wcmmode not working in author
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
so I have these lines in my component
<p>wcmmode.edit: ${wcmmode.edit}</p>
<p>wcmmode.disabled: ${wcmmode.disabled}</p>
wcmmode.edit return false.
wcmmode.disabled returns true.
any ideas? thanks
EDIT: I checked the runmode and it's listing "author" as one of the runmodes.
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you try installing AEM fiddle to your instance I think that can help you debug the issue
https://adobe-consulting-services.github.io/acs-aem-tools/features/aem-fiddle/index.html

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
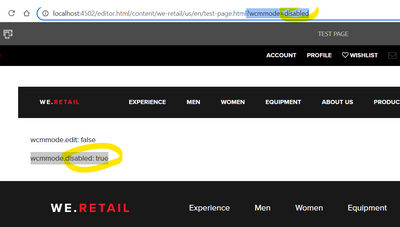
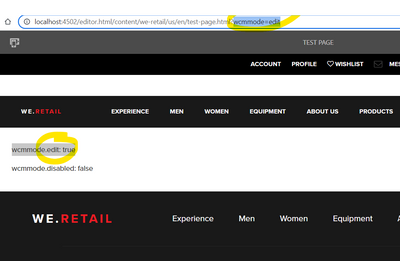
To get these values you have to append ?wcmmode=disabled or ?wcmmode=edit in the URL.
please refer to below screenshots.
Thanks,
Gaurav
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
still not working. anymore more ideas? (can this be an OSGI config?)
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you try installing AEM fiddle to your instance I think that can help you debug the issue
https://adobe-consulting-services.github.io/acs-aem-tools/features/aem-fiddle/index.html

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @jayv25585659 ,
Just to double check you have 'editor.html' added to the author URL?
Thanks,
Ritesh

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Check if data-sly-resource="${@path=fragment.localizedFragmentVariationPath, selectors=selector, wcmmode='disabled'}" is present in your component. If so, below solution will help you.
In this instance, the last parameter, wcmmode='disabled' causes the component to return false to the value ${wcmmode.edit}.
To fix this, remove the wcmmode='disabled' from the data-sly-resource.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies