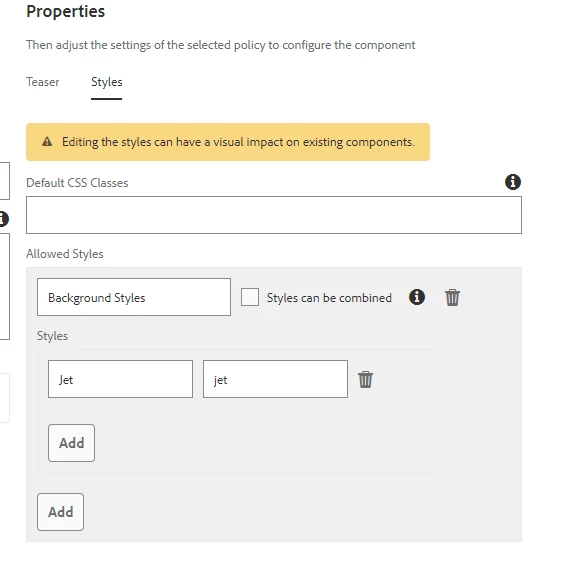
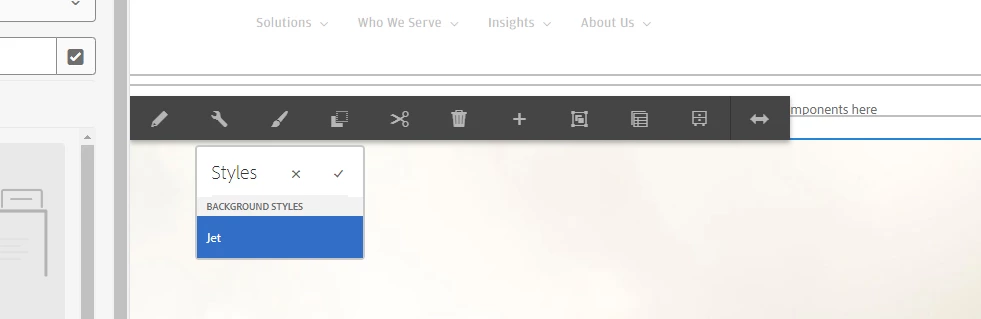
Using @ScriptVariable to get styles from design dialog selections
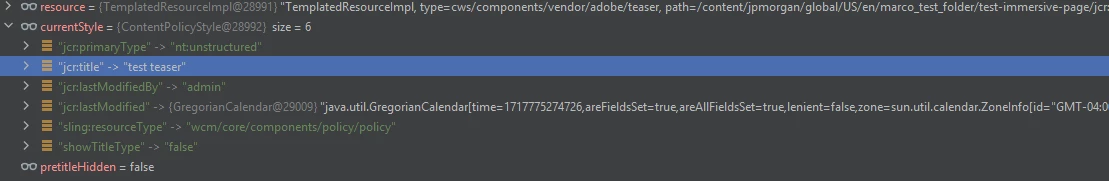
I am trying to get the styles assigned in the design dialog incorporated into my Sling model. I am getting null for the currentStyle
package com.cws.aem.core.models.v1.content;
import com.cws.aem.core.models.v1.ComponentModel;
import com.day.cq.wcm.api.designer.Style;
import org.apache.sling.api.resource.Resource;
import org.apache.sling.models.annotations.DefaultInjectionStrategy;
import org.apache.sling.models.annotations.Model;
import org.apache.sling.models.annotations.injectorspecific.ScriptVariable;
import org.apache.sling.models.annotations.injectorspecific.Self;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import javax.annotation.PostConstruct;
@Model(adaptables = Resource.class, defaultInjectionStrategy = DefaultInjectionStrategy.OPTIONAL)
public class ImmersiveKeyStatsModel extends ComponentModel {
private static Logger LOGGER = LoggerFactory.getLogger(ImmersiveKeyStatsModel.class);
public final static String RESOURCE_TYPE = "cws/components/core/content/immersive-key-stats-component/v1/immersive-key-stats-component";
@Self
private Resource resource;
@ScriptVariable
protected Style currentStyle;
@PostConstruct
protected void init() {
LOGGER.debug("TestImmersiveKeyStats Model is initializing");
}
}
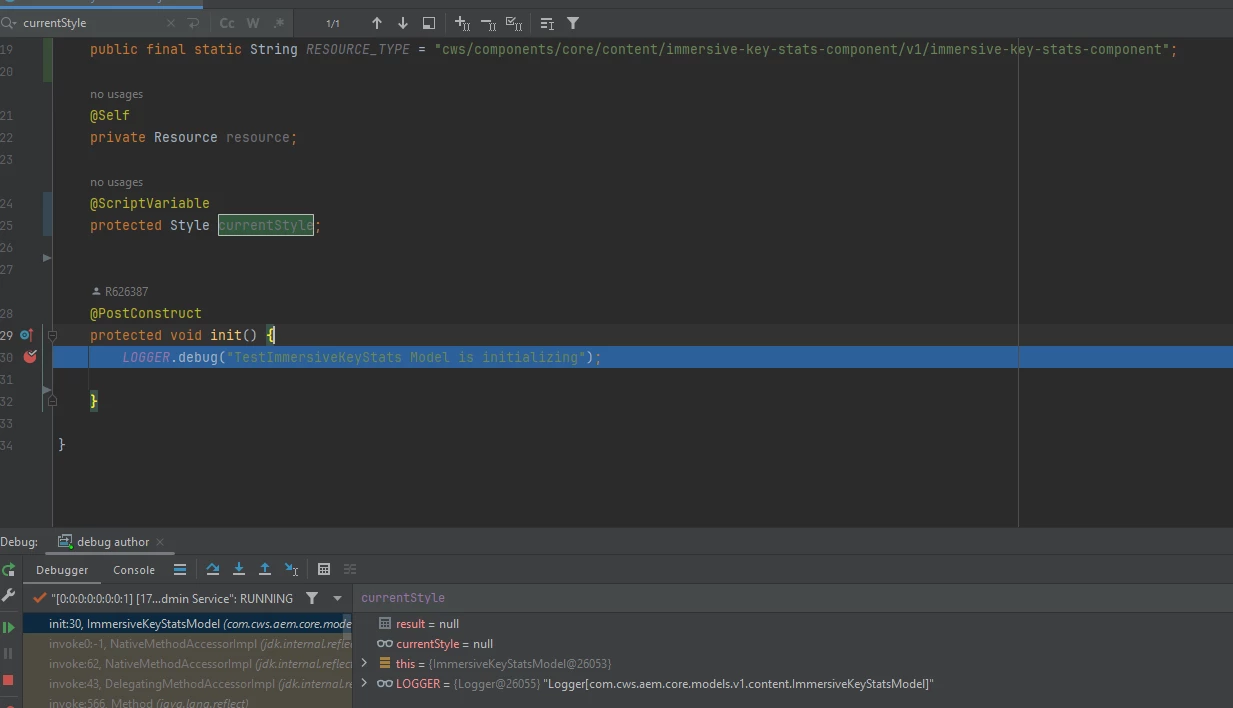
Here is a screenshot of my debug attempt using the JVM debugger