Hello,
I am using data-sly-resource to to add two responsive grid components within a wrapper for additional functionality. The containers work great except you can't edit the layout of the container itself. The cq:responsive nodes get saved in crx/de, but they are not displayed when the component renders. Was hoping someone could point me in the right direction here. I have two different containers because I was experimenting trying to get this to work.
Component properties:
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:cq="http://www.day.com/jcr/cq/1.0"
xmlns:jcr="http://www.jcp.org/jcr/1.0"
xmlns:sling="http://sling.apache.org/jcr/sling/1.0"
jcr:title="Animation Container"
componentGroup="Banner AEM Website 2021"
jcr:primaryType="cq:Component"
cq:isContainer="{Boolean}true"
sling:resourceSuperType="core/wcm/components/container/v1/container"/>
The render script is here:
<sly data-sly-use.animationcontainer="com.banner.aem.components.content.animationcontainer.AnimationContainer" />
<div id="animation-container">
<div id="animation-hidden-container">
<sly data-sly-list.image="${animationcontainer.images}">
<img class="animation-img" id="animation-img-${imageList.count}" src="${image}">
</sly>
</div>
<div id="animation-container-img">
<img id="animation-img-shown" src="${animationcontainer.firstImage}">
</div>
<div id="container1">
<div id="animation-trigger"></div>
<sly data-sly-resource="${'container1' @ resourceType='wcm/foundation/components/responsivegrid'}"></sly>
</div>
</div>
<div id="container2">
<sly data-sly-resource="${'container2' @ resourceType='banner/components/content/bannercontainer', cssClassName='bannercontainer', decorationTagName='div'}"></sly>
</div>
</div>
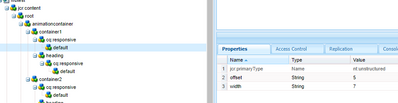
In crx/de:

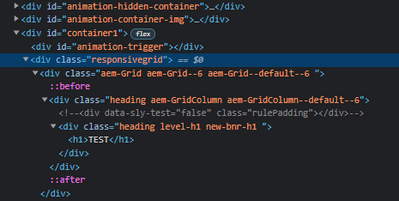
But when you inspect it:

I'm sure I'm missing something really easy here.