Use a group of fields multiple times in TOUCH UI dialog
Hello everyone,
We are slowly migrating to Touch UI dialog for our projects but I'm facing some difficulties.
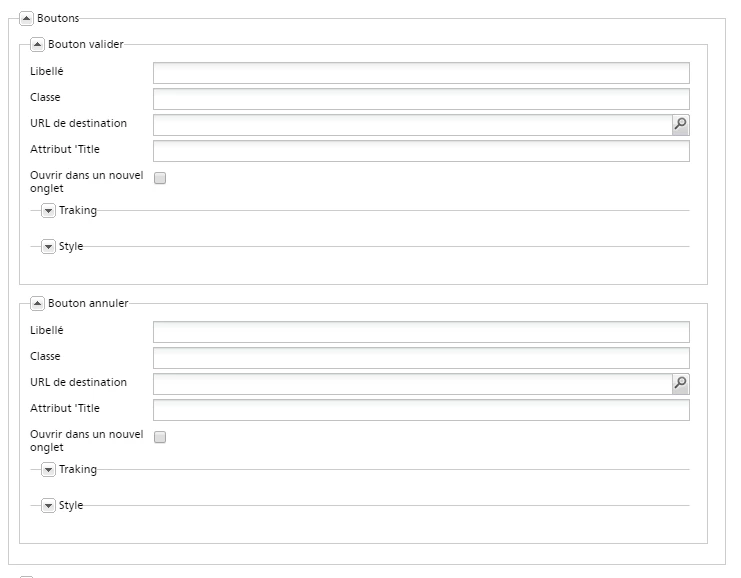
I'm trying to create a dialog which have repetitive fields. As shown in the picture below, we sometimes need to reuse a set of fields (to avoid having a very long file, and also to update those fields only once when needed). Its easy to do in classic UI by defining all the fields we want to reuse in a separate file and then including them everywhere we need with include and a namespace. This method provides us a child node with all the properties for a button for each instance.
Here is an example of the classic code (the dialog using the template xml) :
<btn_validate jcr:primaryType="cq:Widget" collapsed="{Boolean}true" collapsible="{Boolean}true"
title="Bouton valider" xtype="dialogfieldset">
<items jcr:primaryType="cq:WidgetCollection">
<items
jcr:primaryType="cq:Widget"
path="/apps/EDF_RC/components/defaults/buttonV3/buttonV3Light.cqinclude.namespace.stepCValidateButton.json"
xtype="cqinclude"/>
</items>
</btn_validate>
<btn_cancel jcr:primaryType="cq:Widget" collapsed="{Boolean}true" collapsible="{Boolean}true"
title="Bouton annuler" xtype="dialogfieldset">
<items jcr:primaryType="cq:WidgetCollection">
<items
jcr:primaryType="cq:Widget"
path="/apps/EDF_RC/components/defaults/buttonV3/buttonV3Light.cqinclude.namespace.stepCCancelButton.json"
xtype="cqinclude"/>
</items>
</btn_cancel>
This is what it looks like in classic UI
All the fields are the same for Validate and Cancel. We use the template as it is. And we can have more than 2 buttons on the same component

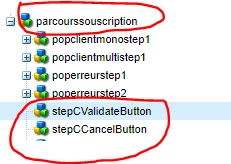
This is what our content node looks like :

As you can see, the stepCValidateButton and stepCCancelButton have been created and both hold all the fields we defined in the template XMl file.

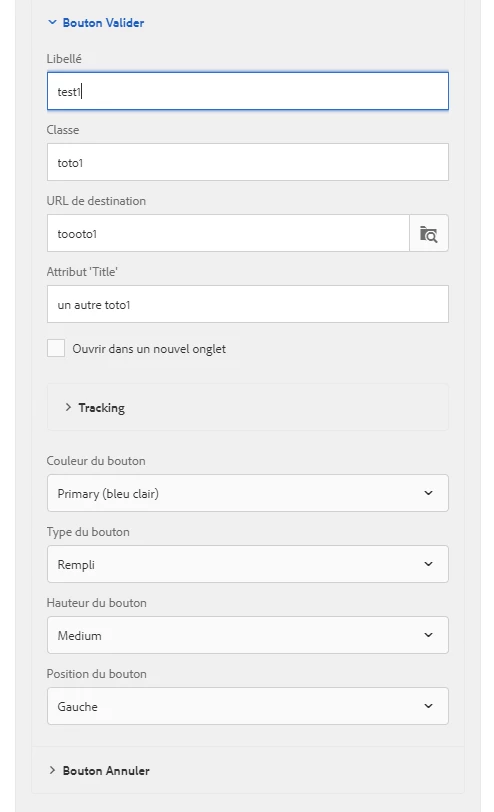
So far I've not been able to do this in Touch UI. I'm able to include the template using this :
<buttonjcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/include"
path="/apps/EDF_RC/components/defaults/boutonV3TouchUi/cq:dialog/content/items/column/items/boutonV3Touch"/>
The problem is that I can't define a namespace so it would create a child node. It puts all the imported field on the main node, which leads to all of them being overwritten. In clear, instead of doing mainNode.stepCValidateButton.textBtn to access the validation button textBtn attribute like in classic I have to do mainNode.textBtn and this leads to textBtn getting overwrote when I edit the cancel Button textBtn attribute. I hope all this is clear for you. We are using aem 6.4
I can provide the files if needed.
So is there a way to do the same as I did in classic? Or can someone point me to another way to deal with repetitive fields in touch UI?
Thanks for taking the time to read all this :-)