Hi @tushaar_srivastava ,
You need to add the target arrtibute in this file - /libs/granite/ui/components/shell/help/item/item.jsp
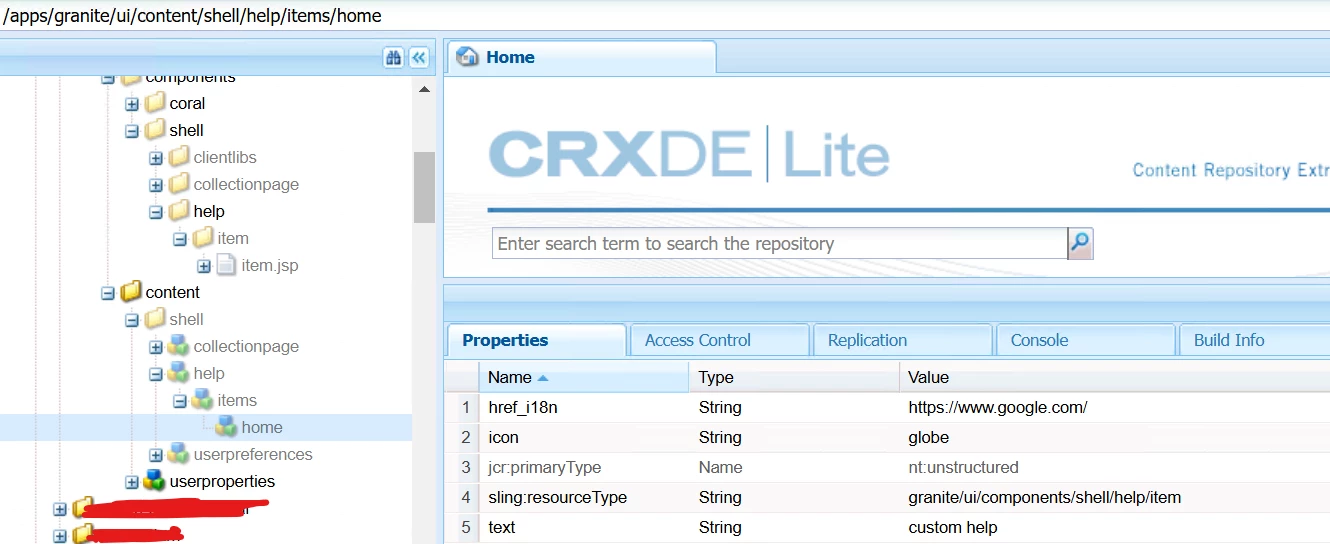
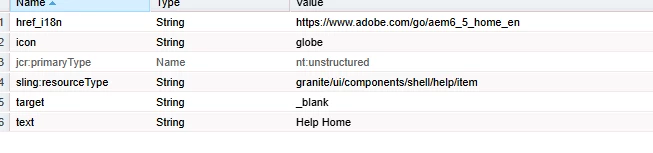
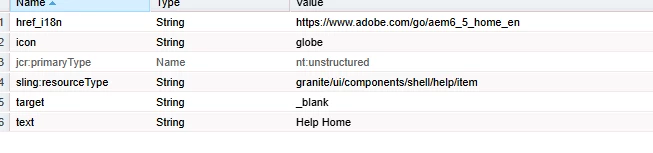
attrs.add("target","_blank");if you want this to be dynamic and configurable for each help options, then add a property called target in each help items like below and read the same in the above JSP attrs.add("target",cfg.get("target", String.class)); instead of hardcoding

After adding this, you need to allow this attribute in the allowed list -/libs/granite/ui/components/coral/foundation/clientlibs/foundation/js/xss/xss.js as all HTML response is sanitized for XSS protection.
ADD_ATTR: [
"coral-close", "tracking", "trackingelement", "trackingfeature", "variant", "is",
"form", "fieldtrackingidentifier", "trackingWidget", "coral-wizardview-next",
"coral-wizardview-previous", "iconposition", "iconsize", "icon", "iconautoarialabel", "block",
"sticky", "labelledby","target"
]You need to overlay all these libs path under your apps before adding these custom changes