URL Shortening in Author/Publisher

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Team,
I wanted to shorten the image "src" URL to short either in author or publisher . I wanted to shorten the URL before rendering in UI.
Like from this
<img src="/content/myproject/home/testsite/_jcr_content/par/image.img.png/1526169400772.png" /> to
<img src="/testsite/_jcr_content/par/image.img.png/1526169400772.png />
Please give me some ideas to achieve this.
Thanks
Uma
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
You can achieve this by using sling:Mapping,
where you can match dummy request and do internal redirect to actual content.
https://sling.apache.org/documentation/the-sling-engine/mappings-for-resource-resolution.html
Thanks
Arun
Arun Patidar

Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can use JcrResourceResolverFactoryImpl and set resource.resolver.mapping according to your requirement.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
You can achieve this by using sling:Mapping,
where you can match dummy request and do internal redirect to actual content.
https://sling.apache.org/documentation/the-sling-engine/mappings-for-resource-resolution.html
Thanks
Arun
Arun Patidar

Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun,
Thanks for the reply I have tried that that is not helping in my situation.
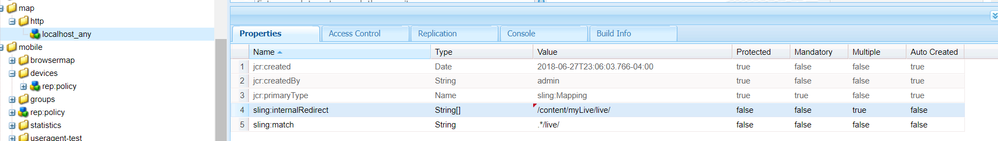
etc/map is working for the inbound requests . Please check the screenshot.
Before resolving I wanted to re-write the Img src in pages. Do I need to add anything here or whats the solution?
Thanks
Uma
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
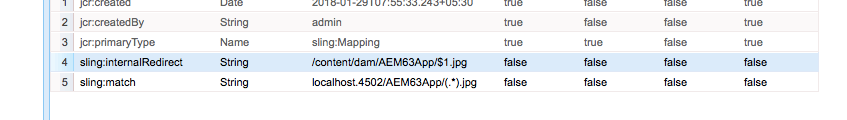
I test same in my local instance with below sample mapping, works fine for me.
I can access the image using both URLs
<img src="/content/dam/AEM63App/asset.jpg">
<img src="/AEM63App/asset.jpg">
For rewriting path you can use java while reading properties and using in HTL or workflow process to remove desire prefix from path or a event listener to listen events and trim image path under that node.
Arun Patidar

Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun,
Works for me as well redirection, I wanted to shorted the URL while rendering page .
I am not talking about short URL to resolution.
for Ex:
<img src="/content/dam/AEM63App/asset.jpg"> : Original right, when we try to access from page will be exactly the same , I wanted to shorten in the rendering of a page. How can I achieve that.
While page rendering I wanted to be display like this in the source.<img src="/AEM63App/asset.jpg">.
I hope you understood what I am asking.
Thanks
Uma
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
While reading image path in HTL from property avoid to use ${properties.imgpath} and use JS or JAVA to read and modify image path inside JAVA/JS and return shortened path instead of complete path and use those path in HTL for rendering.
Because modifying path in node property may lead to path lost while editing component.
Thanks
Arun
Arun Patidar

Views
Replies
Total Likes