URL shortening for react SPA is not working
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I am trying to shorten the dispatcher url of react spa project with etc mapping. I have followed these community posts -
I have implemented page model as follows -
public class PageImpl implements Page {
public static final String RESOURCE_TYPE = "wknd-spa-react/components/page";
@Self
@Via(type = ResourceSuperType.class)
@Delegate(excludes = PageDelegateExclusion.class)
private com.adobe.aem.spa.project.core.models.Page page;
@Self
private SlingHttpServletRequest request;
@OSGiService
private LinkManager linkManager;
@Override
public String getExportedPath() {
return linkManager.getMappedPath(request, page.getExportedPath());
}
@Override
public Map<String, ? extends HierarchyNodeExporter> getExportedChildren() {
return page.getExportedChildren().entrySet()
.stream()
.collect(Collectors.toMap(
entry -> linkManager.getMappedPath(request, entry.getKey()),
entry -> new PageExporter(entry.getValue(), request, linkManager),
(existing, replacement) -> existing,
LinkedHashMap::new
));
}
@Override
public String getExportedType() {
return RESOURCE_TYPE;
}
}
interface PageDelegateExclusion extends ComponentDelegateExclusion {
String getExportedPath();
Map<String, ? extends HierarchyNodeExporter> getExportedChildren();
}
Also changed the meta property of customheaderlibs.html
<meta
property="cq:pagemodel_root_url"
data-sly-use.page="com.adobe.aem.guides.wknd.spa.react.core.models.Page"
content="${page.hierarchyRootJsonExportUrl}"
/>
LinkManagerImpl
@component(service = LinkManager.class, immediate = true)
public class LinkManagerImpl implements LinkManager {
@reference
private SlingSettingsService slingSettingsService;
@Override
public String getMappedPath(SlingHttpServletRequest request, String path) {
if (!slingSettingsService.getRunModes().contains("publish")) return path;
String mappedUrl = request.getResourceResolver().map(path);
if (mappedUrl.equals(path)) return "/";
try {
return new URL(mappedUrl).getPath();
} catch (MalformedURLException e) {
return mappedUrl;
}
}
}
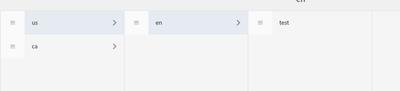
Now, url shortening is working but react routing is not working properly. This is my content structure
Here the country nodes are SPA Root page and others are SPA Page.
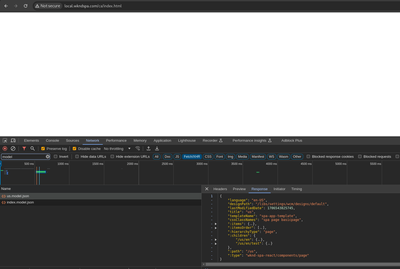
From author, If I land on test page then go to the index page the following model gets loaded and both pages render properly
But If I hit the test page through dispatcher short url and then go to the index page, the index page does not renders, it shows a blank white page. But if I reload then it renders properly.
What am I missing? How can I resolve this?
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Solved this issue by using HierarchyPage implementation from this repo
https://github.com/adobe/aem-sample-we-retail-journal
updated getExportedChildren(), getExportedPath(), getModelUrl() methods to support short path.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Julkar__Naim ,
The routing is implemented with React Router. React Router is a collection of navigation components for React applications.
You might need to inspect how React Router is integrated with the SPA and experiment using React Router’s Link component.
For more details on it you can follow below link:-
https://experienceleague.adobe.com/docs/experience-manager-learn/getting-started-with-aem-headless/s...
Thanks
Tarun
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @TarunKumar ,
I am using React/latest branch from aem-guides-wknd-spa repo. The navigation component is already implemented with React router.
renderLink(item){
return (
<Link to={item.url} title={item.title} aria-current={item.active && 'page'}
className={this.baseCss + '__item-link'}>{item.title}</Link>
);
}Do I need to modify anything else?
Thanks
Naim
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Julkar__Naim Did you find the suggestions from users helpful? Please let us know if more information is required. Otherwise, please mark the answer as correct for posterity. If you have found out solution yourself, please share it with the community.
Kautuk Sahni

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Solved this issue by using HierarchyPage implementation from this repo
https://github.com/adobe/aem-sample-we-retail-journal
updated getExportedChildren(), getExportedPath(), getModelUrl() methods to support short path.
Views
Likes
Replies