Updating live pages when changing a Content Fragment, also inheriting content fragment reference from higher up the tree
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello, we are thinking about using Content Fragments for a particular use case - applying sponsorship properties to a page. We are using AEM6.4.
We are thinking about creating a sponsorship type of content fragment that will hold many fields related to the sponsorship (CampaignId, Company Name, Start date, End date, Image URL, Link URL, Alt Text, Label Text etc).
In our page properties for specific pages we would then reference the Content Fragment containing the relevant sponsorship. So the Content Fragment itself is not actually placed on the page in a Content Fragment component - it is just referenced from a property.
Now I understand that when Content Fragments are changed AEM handles the flushing of dispatcher caches so that all pages referencing the Fragment are rebuilt without needing to reactivate them. My first question is; Will this work with our above approach or does it require the Content Fragment component to be used?
We are also hoping to have a property on each page that will indicate that we should look up to the parent page (and grandparent, great grandparent etc, all the way to the root) in order to find a place where the sponsorship is defined. In this case the reference to the Content Fragment wouldn't be present on pages that are inheriting the value from higher up the tree. So my second question is whether it would be possible to flush the dispatcher for pages that are inheriting the content fragment reference.
If you need more information please let me know.
Thanks
Richard
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @RichSpence77,
Could you please share details on
- where and how exactly the referenced(via property) content fragment is used(If it is not used in the pages via Content Fragment component)
- your use case in brief.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for the details.
Since the content fragment is not directly referenced in the page and it is processed to extract specific details to display on the page, I don't think updating CF and activating will help flush the page referencing it.
However, we have feature from ACS commons named "Dispatcher Flush rules" which has config to specify associated paths to flush when particular path is activated. More details about this is available in - https://adobe-consulting-services.github.io/acs-aem-commons/features/dispatcher-flush-rules/index.ht...
Also, suggest to do a quick check with local dispatcher set up once to understand the behavior.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Some more detail as requested...
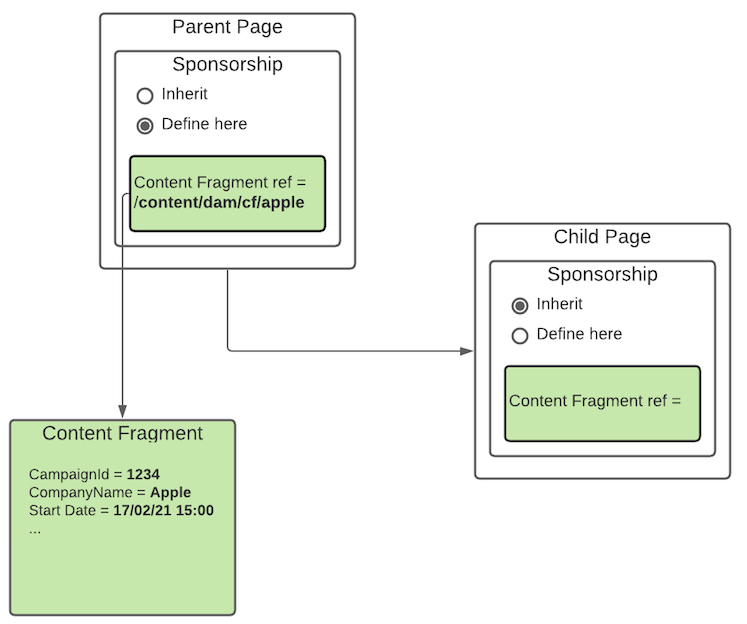
I think this diagram shows what we are trying to do:
The fields inside the Sponsorship area are page properties of that page. A page can either define their own properties - and link to a content fragment - or when the page is built by the publisher it will look up the tree to find an ancestor page that has a value for the content fragment.
Views
Likes
Replies
Views
Likes
Replies