Unlock Page not working - Touch UI - Page Edit
Hi
I am facing an issue with unlocking a page . I tried it in 3 ways
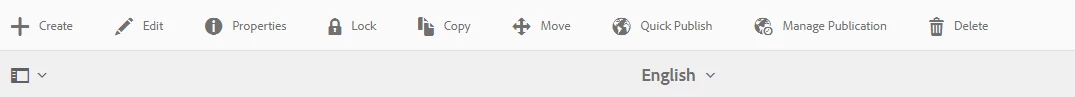
1. Via the sites.html top menu bar - Works fine

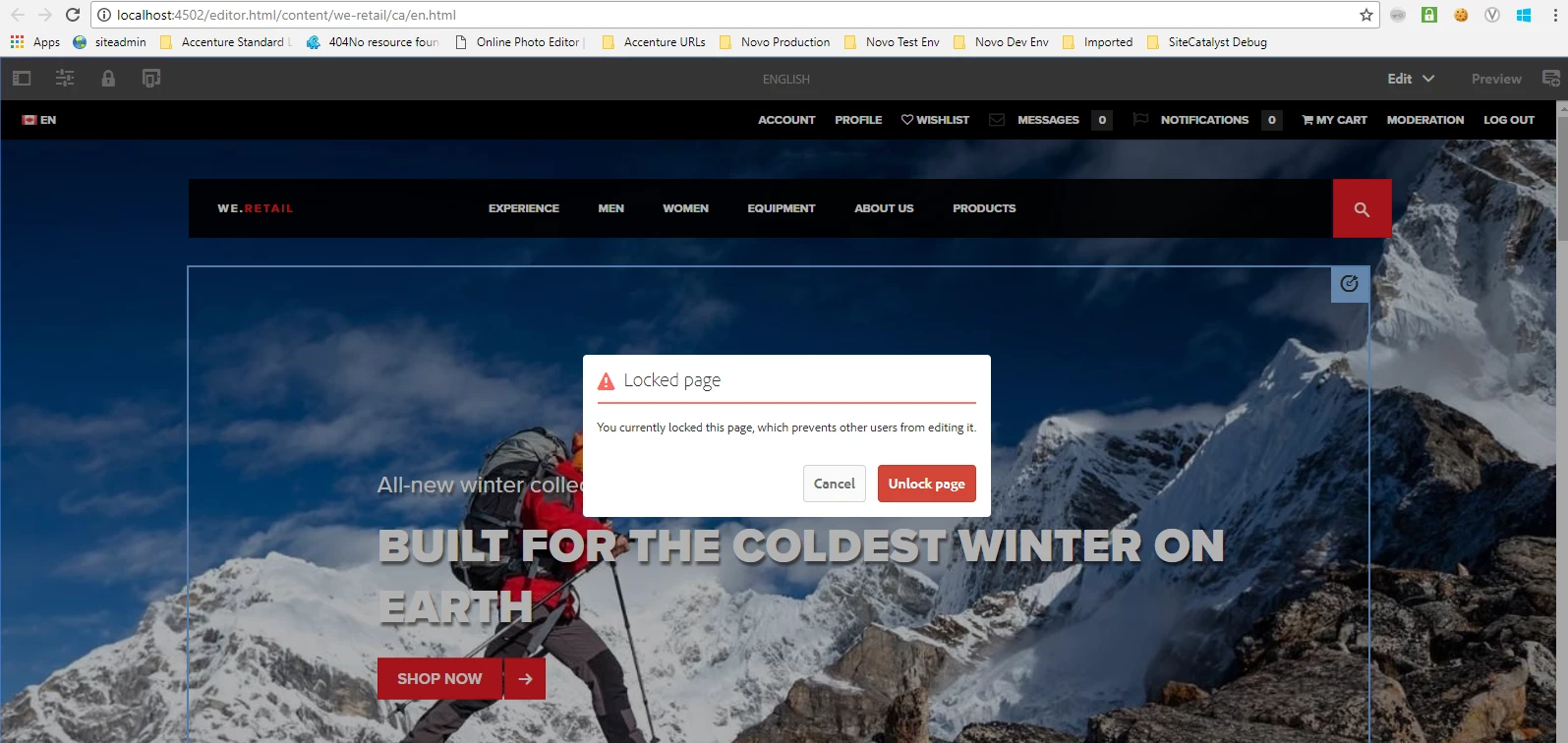
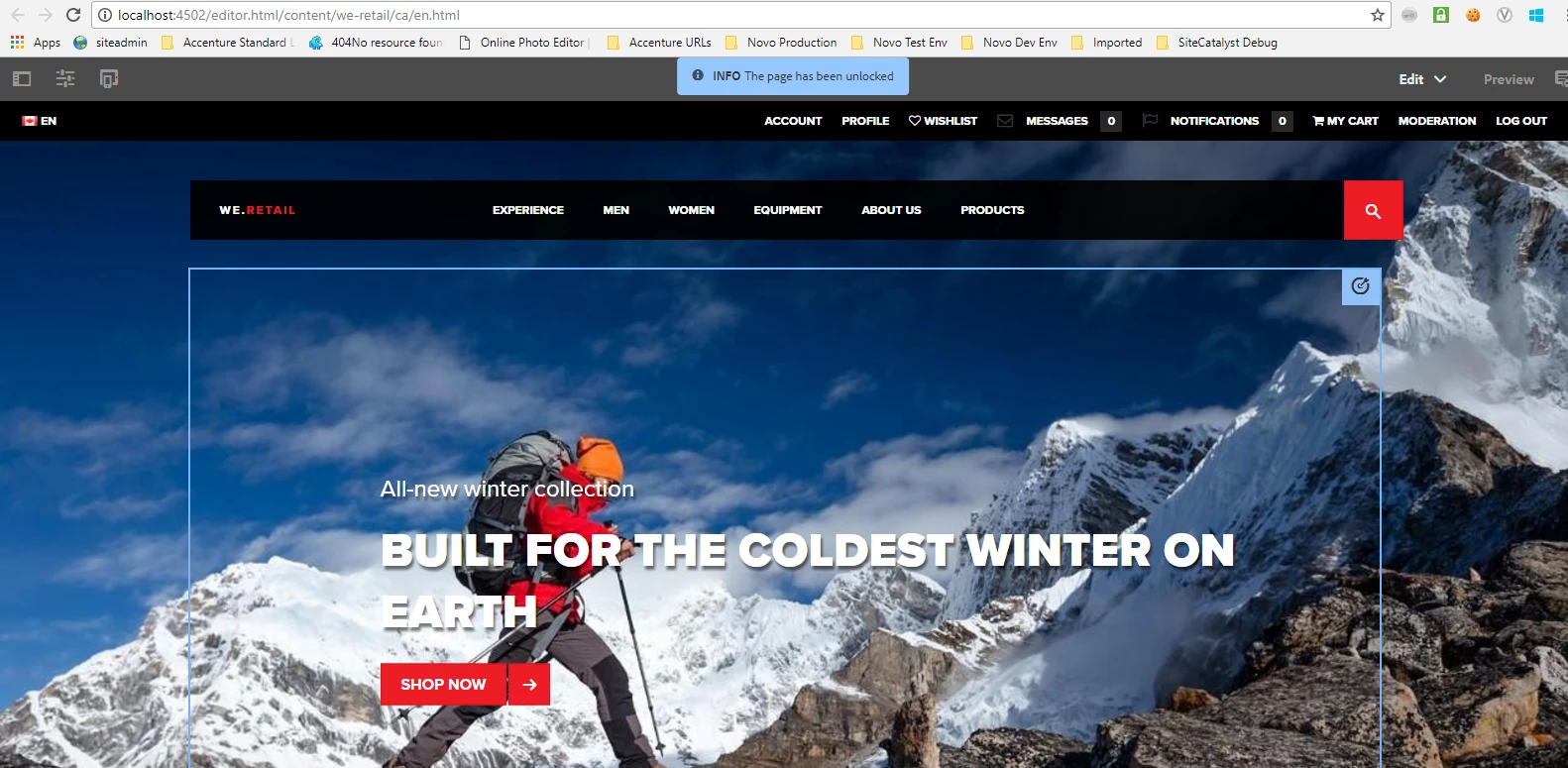
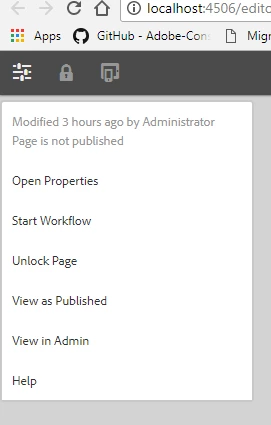
2. The Properties tab in the page top left corner - Not working

3. The classic UI siteadmin - Working Fine
smacdonald2008 kautuksahni Is this an issue in AEM ? I faced the same issue in my STAGE server too ? Please find a screen share to help you understand the issue more clear
https://www.screencast.com/t/1kfsQ1xljYg
Thanks
Veena