Hi
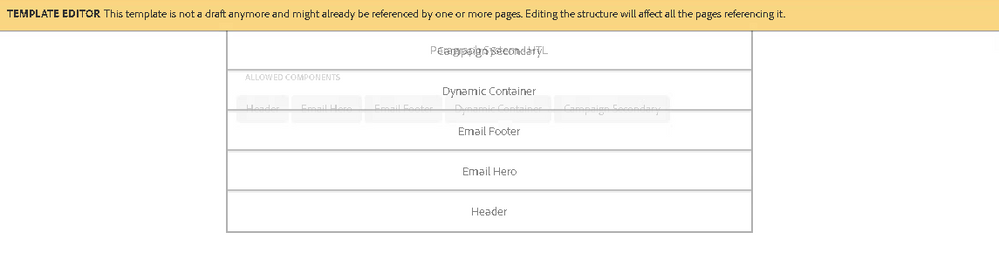
I will need some input over this issue when I am using wcm/foundation/components/parsys in my template that's extending mcm/campaign/components/campaign_newsletterpage component. I am not able to see the allowed components in my template structure properly its showing me the allowed components overlapped by the placeholders and I unable to edit component policies.