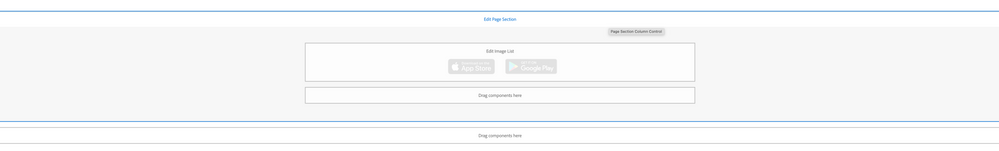
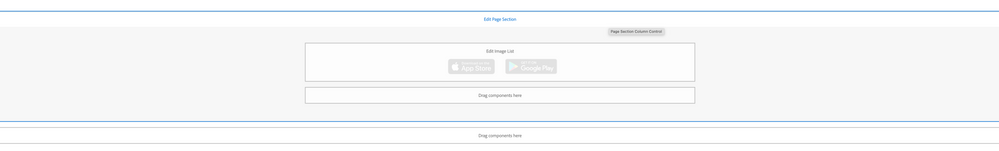
How do we show component name like this for SPA/React -> 
this was made using sightly, where the file resided in the same folder as the component dialog.
<div data-sly-test="${wcmmode.edit}"
class="cq-placeholder"
data-emptytext="Edit Page Section"></div>
<section
data-sly-test="${properties.centeredThickBorder}"
class="row">
<section class="small-12 columns">
<article class="${properties.centeredThickBorder}">
<hr>
</article>
</section>
</section>
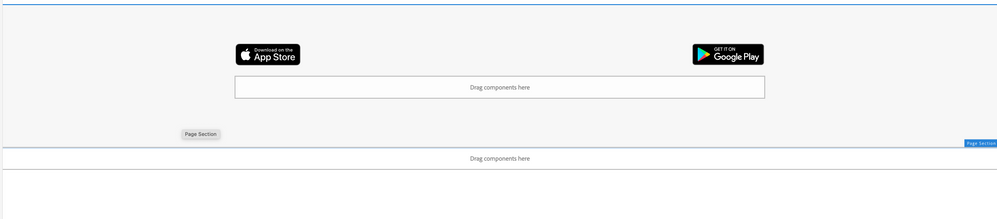
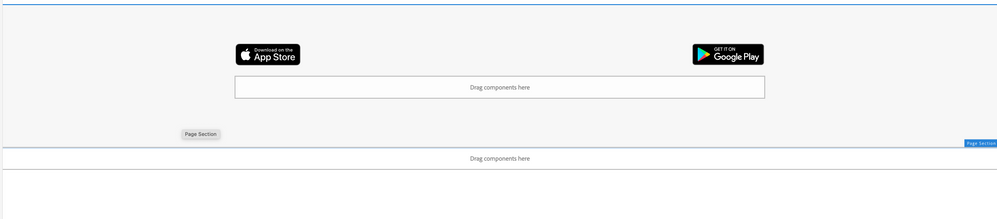
SPA/React version -> 
How can I access {wcmmode.edit} to display component name the same as the latter, instead of the blue square on the bottom right?