Sling Models + sightly to read multifield values
Hello Everyone,
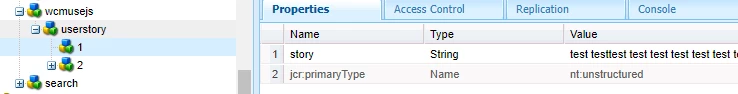
I have a multifield which stores data in node structure. I am using sling models to read it. When i drag and drop the component,I get following error
"org.apache.sling.scripting.sightly.SightlyException: Identifier com.test.core.models.WCMUsejsDemo cannot be correctly instantiated by the Use API".
After page refresh there is no error.
Multifield is stored as shown below:

Code of WCMUsejsDemo:
import javax.inject.Inject;
import org.apache.sling.api.resource.Resource;
import org.apache.sling.models.annotations.Model;
@Model(adaptables=Resource.class)
public class WCMUsejsDemo {
@Inject
public Resource userstory;
}
Thanks,
Megha Gowroji