Skills needed to become an AEM developer
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'm taking a break from college and am interested in learning to become a Java developer in hopes of becoming an AEM developer. I have a little bit of frontend development knowledge with HTML and CSS and am trying to create a roadmap of courses to learn, but I'm pretty much a beginner right now. Where can I find a list of skills I need to learn in order to become successful as an AEM developer? I found what appeared to be a helpful article, but noticed it was written in 2014. It mentions learning the following:
- Servlet and JSP development
- CSS, JavaScript, HTML
- AJAX, jQuery, EXTJS
- OSGi/FELIX
- Web services creation and consumption
- CMS development experience
- Java Content Repository (JCR)/CRX
- Eclipse IDE
- Maven
- SVN
- Jenkins
- Artifactory
- Apache Sling
- Lucene
- Tomcat/JBoss
- Apache Web Server
Where should I start? How can I create an entire curriculum for myself, so that I can start learning online? Thank you.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If you wish to be an exceptional AEM developer, then full-stack web development might be your best option. However your posts indicate that you wish to focus on the JAVA backend implementation, so here are a list of things below that I would suggest you go through:
A. Core Backend Skills
- Java 13
- Junit 5
- Maven
B. AEM Backend Skills
- Day 00: AEM Developer Series
- Day 01: Introduction to AEM
- Day 02: AEM Architecture
- Day 03: Setting up AEM Development Environment
- Day 04: Developing First OSGi Bundle
- Day 05: Working with Sling Servlets in AEM
- Day 06: Playing with Sling Post Servlet
- Day 07: Creating your first component in AEM
- Day 08: Dueling with JavaScript Use API
- Day 09: Dueling with Java User API
- Day 10: Getting to know Sling Models
- Day 11: Client Libraries in Action
- Day 12: Creating your custom OSGi Configuration
- Day 13: Schedulers in AEM
- Day 14: Eventing in AEM
- Day 15: Custom Workflows in AEM
- Day 16: Creating JMX Beans in AEM
- Day 17: Working with QueryBuilder API
- Day 18: Working with Granite Datasources in AEM
- Day 19: Replication API in Action
- Day 20: Working with Users and Groups in AEM
- wcm.io AEM Mocking Test Library https://wcm.io/testing/aem-mock
C. Apache Web Server
- AEM Dispatcher Module
- Virtual Server
- Rewrite Rules
- Regex Master
Also, I recommend that you spend some time on some front-end, only because you'll be more efficient and more helpul if you know how to identify problems in the front-end as well.
D. (more front-end roles) AEM Platform, Users, Components, Templates
- Learn how to create an AEM component using Sling Models
- Touch UI (Granite UI Library)
- Client Libraries (CSS & JS)
- Editable Templates, Content Fragments, and Experience Fragments
- Navigate around AEM 6.5 and familiarize yourself.
- Users & Groups
- OSGI Console
- CRX/DE Console
D. Core Frontend
- HTML5 (make sure you understand how to structure the web page with the HTML5 syntax for SEO efforts)
- CSS2, CSS3, CSS4
- JavaScript ES5 Syntax - basically this is for older browsers like IE 11
- JavaScript ES6 Syntax - basically this is for newer browsers... should use a build & compile tool to make sure code is compatible with older browsers.
- JavaScript Build & Compilation tools like Webpack
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I would say to start from here,
https://experienceleague.adobe.com/?lang=en#dashboard/profile
This is developed by Adobe, you can set your goals and adobe recommends the leanings.
It has paths to AEM front end developer and AEM backend developer. These will give you more structured insight into AEM development and how you want to proceed.
Hope this helps!!
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If you wish to be an exceptional AEM developer, then full-stack web development might be your best option. However your posts indicate that you wish to focus on the JAVA backend implementation, so here are a list of things below that I would suggest you go through:
A. Core Backend Skills
- Java 13
- Junit 5
- Maven
B. AEM Backend Skills
- Day 00: AEM Developer Series
- Day 01: Introduction to AEM
- Day 02: AEM Architecture
- Day 03: Setting up AEM Development Environment
- Day 04: Developing First OSGi Bundle
- Day 05: Working with Sling Servlets in AEM
- Day 06: Playing with Sling Post Servlet
- Day 07: Creating your first component in AEM
- Day 08: Dueling with JavaScript Use API
- Day 09: Dueling with Java User API
- Day 10: Getting to know Sling Models
- Day 11: Client Libraries in Action
- Day 12: Creating your custom OSGi Configuration
- Day 13: Schedulers in AEM
- Day 14: Eventing in AEM
- Day 15: Custom Workflows in AEM
- Day 16: Creating JMX Beans in AEM
- Day 17: Working with QueryBuilder API
- Day 18: Working with Granite Datasources in AEM
- Day 19: Replication API in Action
- Day 20: Working with Users and Groups in AEM
- wcm.io AEM Mocking Test Library https://wcm.io/testing/aem-mock
C. Apache Web Server
- AEM Dispatcher Module
- Virtual Server
- Rewrite Rules
- Regex Master
Also, I recommend that you spend some time on some front-end, only because you'll be more efficient and more helpul if you know how to identify problems in the front-end as well.
D. (more front-end roles) AEM Platform, Users, Components, Templates
- Learn how to create an AEM component using Sling Models
- Touch UI (Granite UI Library)
- Client Libraries (CSS & JS)
- Editable Templates, Content Fragments, and Experience Fragments
- Navigate around AEM 6.5 and familiarize yourself.
- Users & Groups
- OSGI Console
- CRX/DE Console
D. Core Frontend
- HTML5 (make sure you understand how to structure the web page with the HTML5 syntax for SEO efforts)
- CSS2, CSS3, CSS4
- JavaScript ES5 Syntax - basically this is for older browsers like IE 11
- JavaScript ES6 Syntax - basically this is for newer browsers... should use a build & compile tool to make sure code is compatible with older browsers.
- JavaScript Build & Compilation tools like Webpack
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
AEM is a Web Content Management System tool that is used to create websites, apps, and many more. AEM recommends modular development which separates business logic from the presentation layer.
There are many profiles existing in AEM where you can work for:
1. AEM Backend developer: He is the person who works on business logic. For this profile, you need strong Java skills [Core and advanced]. Although this profile does not demand strong front end skills, having a basic understanding of HTML, CSS, JS would be an added advantage.
2. AEM Front end developer: He is the person who works on presentation logic. For this profile, you need strong front-end skills which vary from project to project [basic skills would be HTML, CSS, JS]. Generally, this profile does not demand any backend skills
3. AEM Full Stack developer: He is the person who works on both business and presentation logic which expertise on both backend and front end.
4. AEM QA: He is the person who works on the quality of the product developed. For this profile, you need strong testing skills [automation would be an added advantage].
5. AEM Author: He is the person who does not need any technical skills but the tool [AEM] knowledge to author the content on regular basis.
First things first - select the profile you are interested to work on. Later work on the skills needed.
I would recommend starting from here: https://experienceleague.adobe.com/docs/experience-manager-65/developing/home.html?lang=en. This has an entire developing guide that can help you learn the required skills.
Hope this helps. All the best!
Thanks,
Kiran Vedantam.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am currently working on and will soon release a course. You can find more information about it here. The course breaks down the structure of an Adobe Experience Manager (AEM) default project and covers the responsibilities of an AEM Developer in working with three main aspects:
» AEM Front-end (Typescript, SPA,...)
» AEM Developer Platform (Work with AEM like Component, Templates, ...)
» AEM Cloud and Deployment.
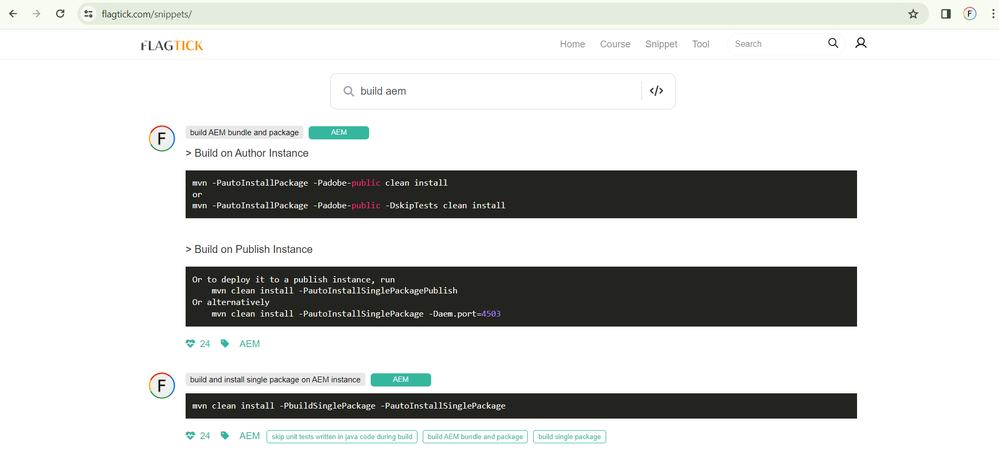
I hope this course will be beneficial for you in gaining a better understanding of AEM. Beside, you can search keyword regarding to AEM like build aem in here https://www.flagtick.com/snippets/.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies