Size filed option not available in core image component
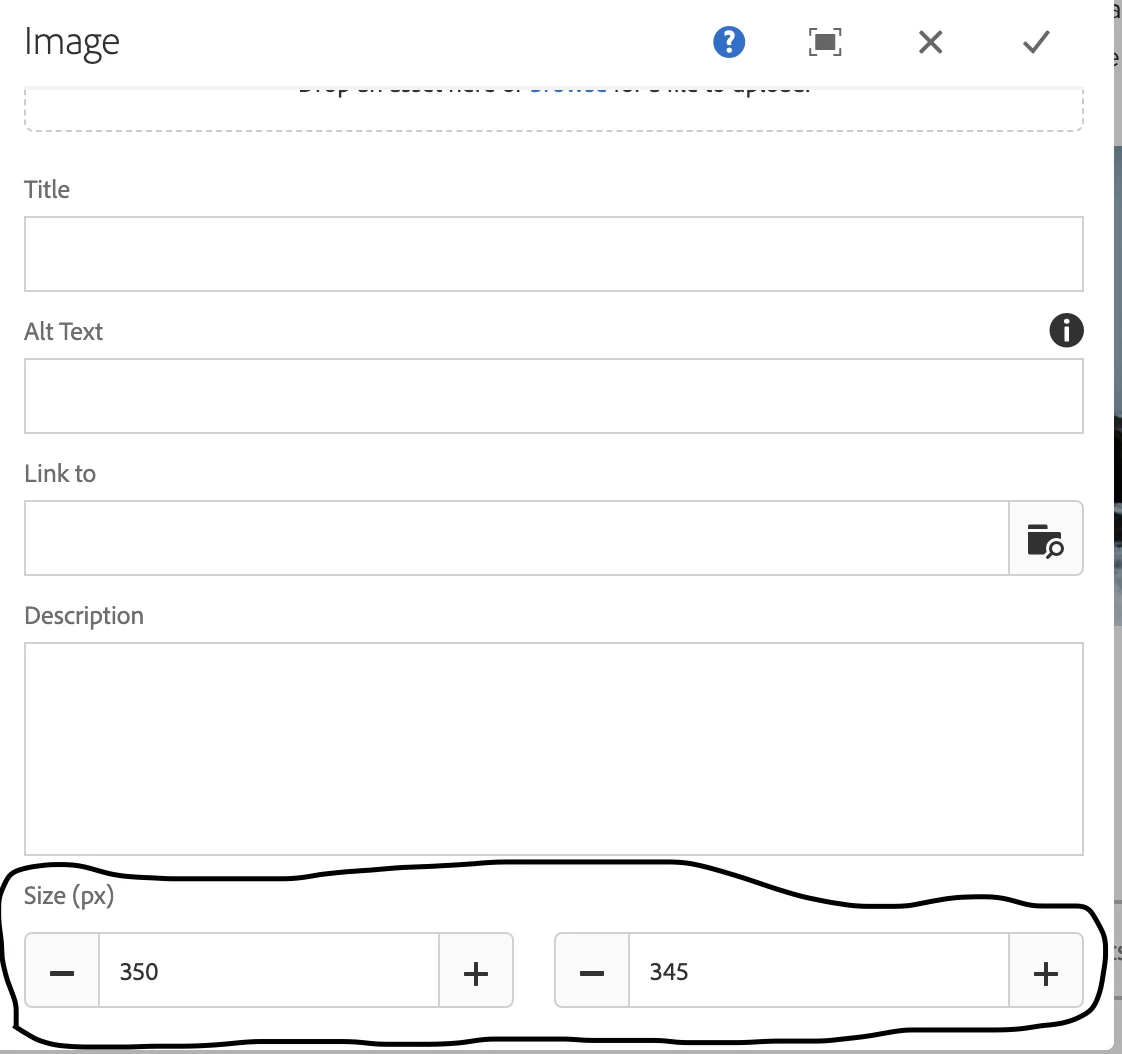
I am working on Project modernization for my client and they had following feature in their dialog and it is using sling:resourceSuperType to foundation/components/image

There is no much information on how it will render the page in the image.jsp class. When I went through the implementation, I realized this change added to the image on the page by OOTB implementation.
Issue:
Now I created my new Image component, and it is pointing to core/components/image/v2/image. When I add above the same sizefield and numberfield for height and width in my component, it is not rendering those values in the image on my page.
Why it got removed from the core component dialog and how they covered in new implementation ?
what would be the best implementation if we need to add in our dialog?