I have recently met a team of developers who are very knowledgeable on multiple frameworks and APIs, and they are always eager to give it a try for technologies that rank best with the community, and let's face it, that's a nice trait to have when accompanied with experience and prudence, maybe this is where older guys like myself need to jump in and say "wait, let's review and make sure we will not have issues later either in the development process or after we deliver to client". React has won the hearts of front end developers since its release from Facebook in 2015 and Adobe Experience Manager has been named a leader in Forrester report for quite few years now (1). So why not use them together to create astonishing websites and mobile applications?. Let's have a discussion first and then see if React is good for your AEM project (emphasis on your). I'll start my discussion with the expectation that you already know how to create React components and also how to work with AEM; else you can always look for tutorials like the ones on below links (2).
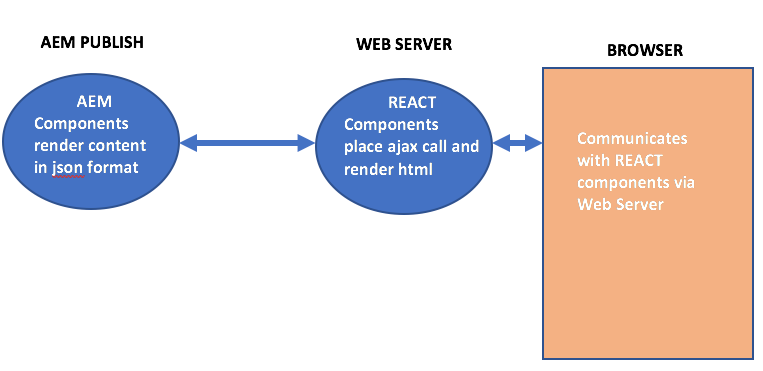
The full AEM and React integration picture goes like this: The browses sends requests to Web Server, the Web Server responses with a page that includes React Components, the React Components do Ajax calls to AEM to get the content, AEM components response with content formatted in json. The previous approach is one of many you can follow and you can find a working demo as part of AEM's documentation (4).

Bottom line: AEM is relegated to a mere Content Server (CaaS). Not that using AEM to serve content is a bad thing but what I mean to call your attention to is: What are the benefits of doing this and what are you willing to compromise?
Personalization (Contexthub)
React manages a virtual DOM and uses "states" to set values whereas Contexthub accesses DOM directly. You have two options here: not to use Contexthub for personalization or Somehow tweak it to work with React's states.
Mobile (Phonegap)
So phonegap might not be the nicest tool for creating mobile applications yet but it does deliver "develop once and render in multiple platforms (web, iOS and Android)" promise, thanks to Apache Cordova for this. In case of React you'll need to basically code the front end again using React Native.
Caching
Caching won't happen in a per page basis, you know, caching the HTML, but instead you'll be caching content in json format. This detail can actually result in something we can leverage if carefully treated; but again, new code and configurations have to be added to the project.
Authoring Experience
What you see is what you get (WYSIWYG) won't happen for AEM authors since they won't actually be looking at the final page that will be rendered but instead they'll be looking at the content that will be served by AEM. Authors will continue to use components and dialogs to add the content into pages but the layout and look and feel will not be the same as the actual pages in the live website UNLESS developers walk that extra mile and keep track of CSS being used on both components (AEM and React's).
Layouting
This is tide to the Authoring Experience, and again, Layouting content on the page might not be possible because when using AEM components and React Components there will be two sets of CSS.
Let's have a discussion and see what the best approach for your AEM project may be.
----------
(1) get a copy of Forrester report The Forrester Wave™: Experience Optimization Platforms, Q2 2018. | Adobe
(2) React Tutorial Learn React - React Crash Course 2018 - React Tutorial with Examples | Mosh - YouTube
AEM Training NNP - New Neuronal Pathways
(3) Adobe Experience Manager Help | Getting Started with AEM Content Services
(4) AEM Content Service demo with React Adobe Experience Manager Help | Getting Started with AEM Content Services