Run custom validation on saving Selection Dialog
Hi kind community folk,
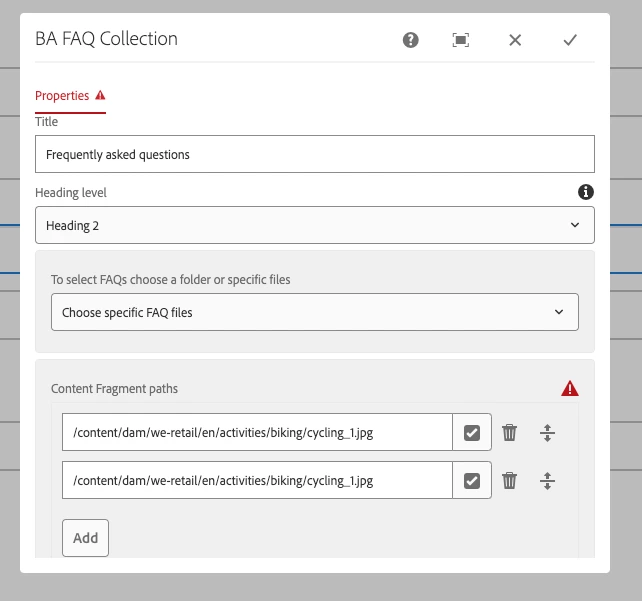
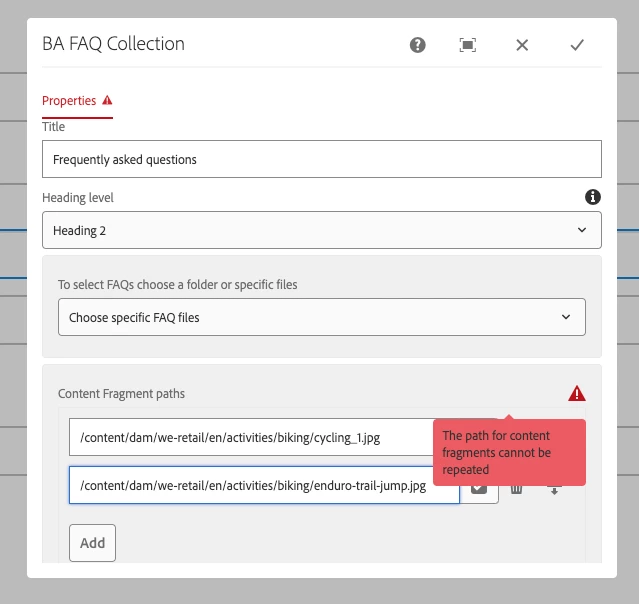
We're running some custom checking of multifields to ensure there are no duplicate Content Fragment entries:
var registry = $(window).adaptTo('foundation-registry');
registry.register("foundation.validation.validator", {
// Validator of repeated paths of selected Content fragments
selector: '.cf-paths-validation',
validate: function (element) {
var el = $(element);
var childItems = el.children('coral-multifield-item');
var values = [];
var repeat = false;
childItems.each(function () {
var childItemValue = $(this).find('input').val();
if (values.includes(childItemValue)) {
repeat = true;
} else {
values.push(childItemValue);
}
});
if (repeat) {
return 'The path for content fragments cannot be repeated';
}
}
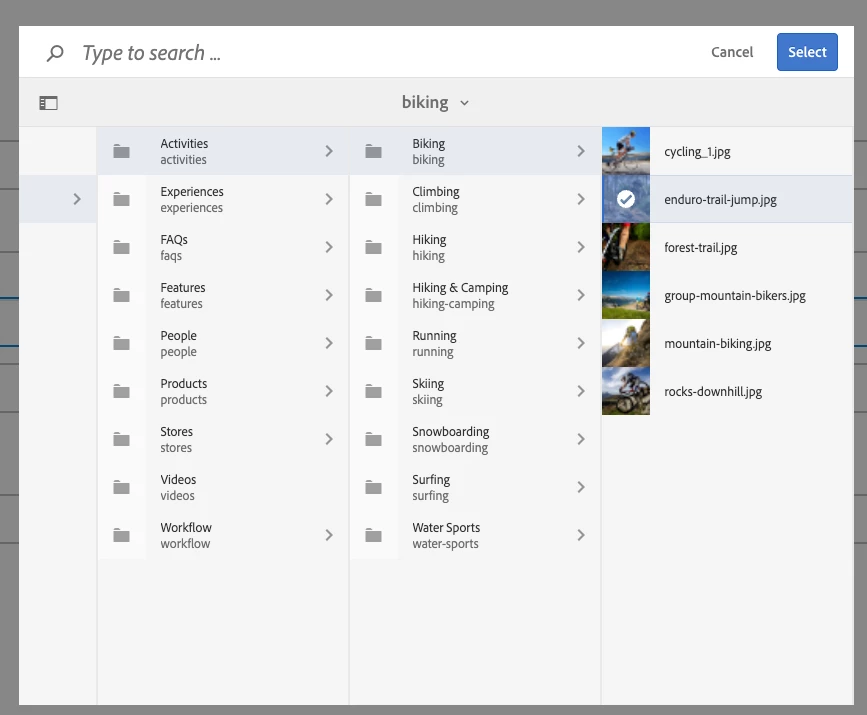
});However; upon testing I've discovered the loop checks the inputs properly if you directly use the foundation-autocomplete input; but if you use the Selection Dialog method (pictured) it checks the previous value of the field.



Does anyone know how to change to above to reflect what we're after or how to detect when the Selection Dialog selection has updated the input?
Regards,
Graham

