Restrict wcm.io CA Configuration based on content path

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
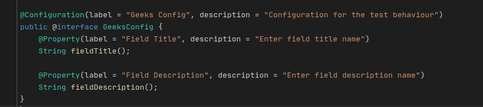
I configured Context Aware Config using wcm.io. When I edit a CA Config page, I saw my custom configurations which I wrote via @Configuration annotation. Till now everything is fine.
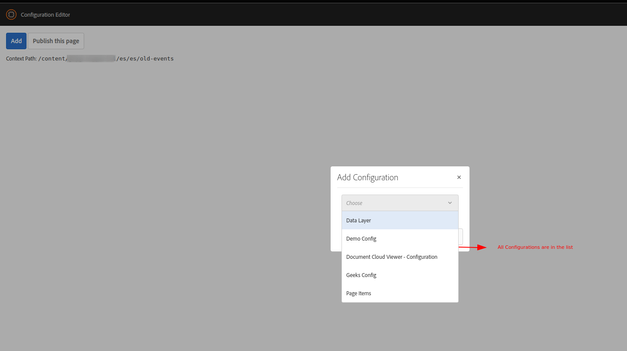
But in the list of the configuration UI page, I saw all the configurations. Is there any way to restrict the configuration visible based on the content path?
For example, For my_project_1 I wrote 2 configurations. config_A, config_B. And for my_project_2 I wrote config_X, config_Y, and config_Z.
In the wcm.io page editor, I saw all the configurations, config_A, config_B, config_X, config_Y, and config_Z.
But I want to see the configs based on their content path.
For /content/my_project_1/master -> config_A, config_B
and /content/my_project_2/master -> config_X, config_Y, config_Z
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
This is not possible to segregate context aware config in UI based on project.
The json returns the config names
http://localhost:4502/content/mysite/config/jcr:content.configNames.json
You can write one more servlet to get the valid config and remove rest from the dropdown or change at /apps/wcm-io/caconfig/editor/clientlibs/io.wcm.caconfig.editor/js/modals/add-collection-item.controller.js

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
This is not possible to segregate context aware config in UI based on project.
The json returns the config names
http://localhost:4502/content/mysite/config/jcr:content.configNames.json
You can write one more servlet to get the valid config and remove rest from the dropdown or change at /apps/wcm-io/caconfig/editor/clientlibs/io.wcm.caconfig.editor/js/modals/add-collection-item.controller.js

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for confirming @arunpatidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This is possible now using https://wcm.io/caconfig/editor/usage.html#Filter_configurations
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Since I was looking for something similar, I did some deep diving into the code and found out it is technically possible to do it. What you need is the following:
* Ensure you have io.wcm.sling.commons loaded
* Create an OSGi service that implements io.wcm.caconfig.editor.ConfigurationEditorFilter and in the @component annotation, you configure the "property" property to something like Wcmio-CAService-ContextPathRegex=<insert regex here>
* In the subsequent allowAdd method you need to implement, you only allow true on the configs you want.
Keep in mind that the regex is used to match the jcr:content resource of the CA config page itself, so your regex should be something like /content/<your_site_and_path>/<config page name>/jcr:content$

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Many thanks for your sharing. I will try the method.
Views
Replies
Total Likes
Views
Like
Replies