Hello,
We have set up Remote Spa by following:
https://experienceleague.adobe.com/docs/experience-manager-learn/getting-started-with-aem-headless/s...
https://experienceleague.adobe.com/docs/experience-manager-learn/getting-started-with-aem-headless/s...
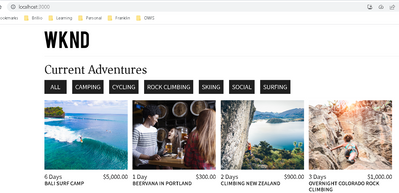
On React App, the result looks like:

But, the Adventure Details <div> is unavailable in AEM

Error in log: 21.07.2023 10:27:39.484 *ERROR* [[0:0:0:0:0:0:0:1] [1689915459446] GET /editor.html/content/wknd-app/us/en/home.html HTTP/1.1] com.adobe.cq.msm.ui.servlet.IsSourceRenderCondition path /content/wknd-app/us/en/home.html to check render condition is not valid
Requesting guidance on how to resolve this