Recommended way for customizing Asset Selector dialog?
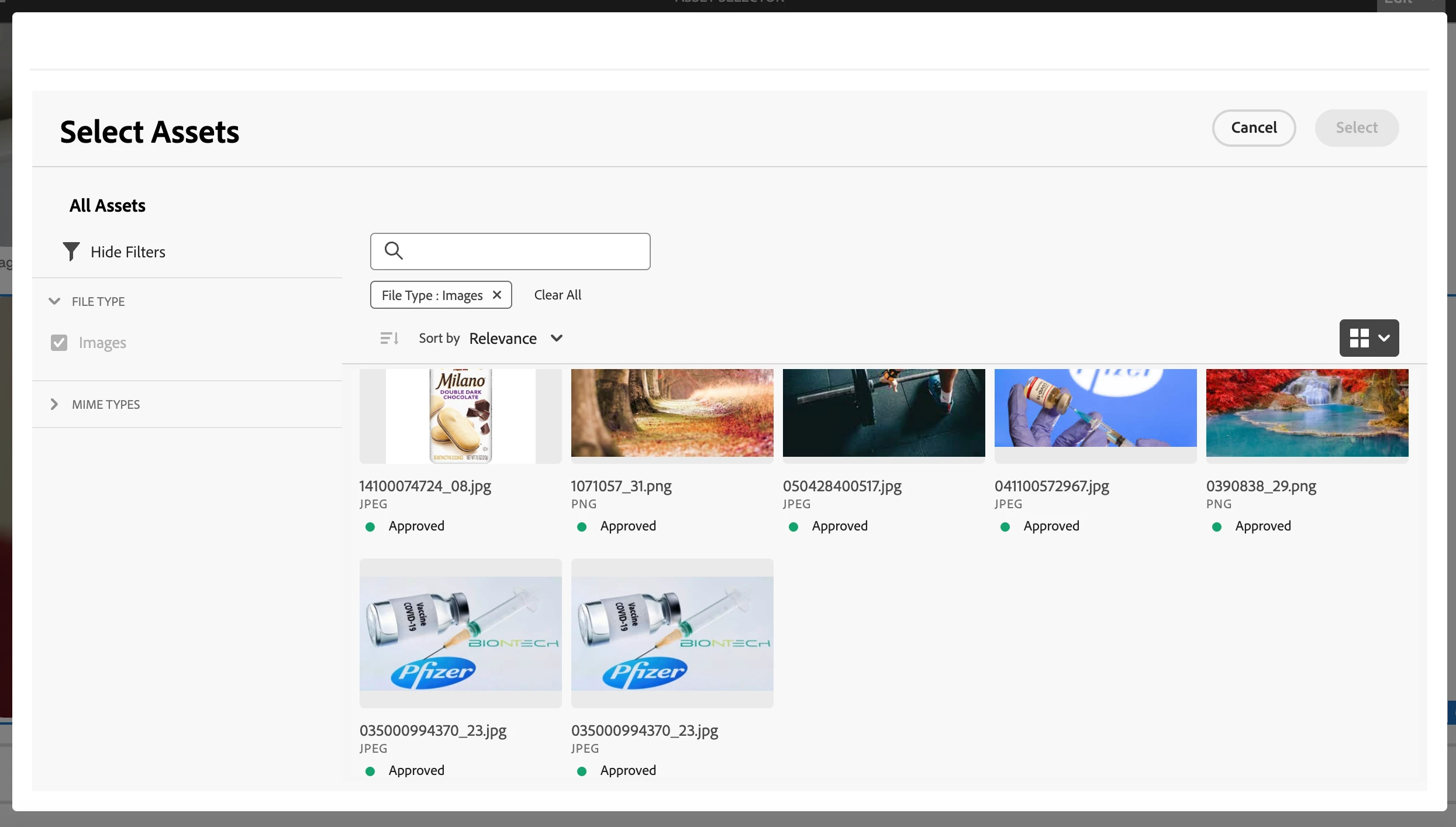
We're currently using the OOTB asset selector that comes with Next Gen Dynamic Media and the image component. We want to customize this so that it shows us our folder structure, lets us selector other file types, etc.

We are using Service Pack 6.5.19.0, so it looks like we would need to override or overlay the functionality in /libs/cq/gui/components/authoring/dialog/fileupload/clientlibs/fileupload/js/fileupload-polaris.js.
What's the best practice for this scenario? It looks like all we need to do is edit the asset selector props, so not sure what the best approach would be. Appreciate any help!

