AEM 6.4 Touch UI In place Edit

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
I am trying to create a text component similar to a core component available in AEM 6.4 at "/apps/core/wcm/components/text/v2/text" I am creating the same named as "mytext" at "/apps/myapp/components/mytext".
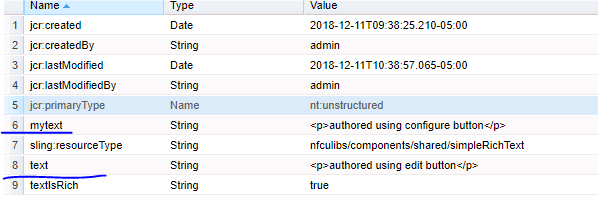
I see that in the node at "/apps/core/wcm/components/text/v2/text/cq:editConfig/cq:inplaceEditing" I need to use property 'editorType' as 'text' only. However since my component name is './mytext' the node created saves the authored text with property name 'mytext'. But if I try to save a text using in place editor in authoring mode the authored text is now saved with property name 'text'. Ideally I would wish it to be 'mytext' so that if I author the component using configure button or edit button, in both cases, I should see same text on the page.
On my page I see "authored using configure button" on my component
Below is htl code
<sly data-sly-test="${properties.mytext}">
${properties.mytext @context="html"}
</sly>
Is this case generally handled by changes in HTL side? Or can I do something in my component node structure
Solved! Go to Solution.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Seems like an issue, you can open it here with details.
Issues · adobe/aem-core-wcm-components · GitHub
meanwhile let me check if i can provide some resolution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If you create a proxy core component - as discussed here - there should be no issues - Using Core Components
Also - i recommend watching this GEMS session on CORE COMPONENTS - AEM Core Components
There should not be a need to duplicate property values as you have shown.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Scott.
I followed using of core components. All I need to do is use slingResourceSuperType as "core/wcm/components/text/v2/text". Now whether I use inplace editor or dialog editor, same value is displayed. However, again, in content structure, the property saved is "text":"testauthoredvalue"
I am looking for the property to be saved as "mytext":"testauthoredvalue", because we already have content that uses "mytext" to display authored content on pages. If I use this method of proxy component I am unable to retain my current content structure property.
One way I can think is add a model class to check for "mytext" for old/existing content and "text" for newly added content. Not sure if that is ideal/good..
Can a desired property name be configured?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
"Now whether I use inplace editor or dialog editor, same value is displayed"
Why do you want different values - the text core component should let an author enter same value where its dialog or in place editor.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
"Now whether I use inplace editor or dialog editor, same value is displayed": this is good, I was just mentioning that before I was seeing different when using inplace vs dialog editor. But now when using/referring to core component that issue is seen no more.
Later, after that I mentioned what the issue was.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Seems like an issue, you can open it here with details.
Issues · adobe/aem-core-wcm-components · GitHub
meanwhile let me check if i can provide some resolution.
Views
Replies
Total Likes