Hi community!
I want to ask about setting the default style class for component.
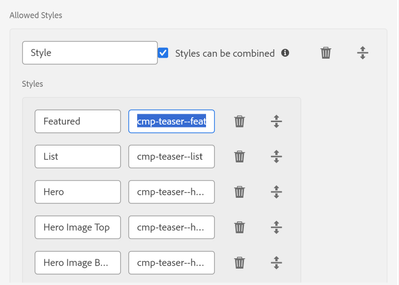
I already know that i can set the default css classes at properties-styles, for example i can set a default style class for group A, but if i have multiple groups, and i try to set a style for another group B after i added the component in the edit mode, the style for A will disappear and only the style for group B left.
Seems like the default css classes and the allowed styles are exclusive.
I want to extend the default class, not overwriting it. Is there any way for me to achieve that?
What is the right way to set the dafault class for component? Not using the properties setting but using a css,js
file?