Put a limit to description field of a custom component
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have created a custom component where a description field is there of resourceType
I need to put in a character limit on the description field. But the ootb property 'maxlength' is not valid as description resourceType is richtext. How can this be achieved?
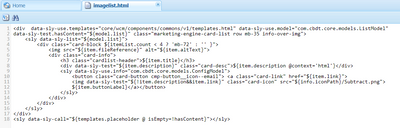
This is the sightly file of the component.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
you need to write a javascript to implement maxlength logic.
OOTB maxlength logic does not supported for RTE:
Arun Patidar


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @goyalkritika We should write our own validation.
https://sourcedcode.com/blog/aem/touch-ui/aem-richtext-max-characters-length-validation
you could refer to above blog for the same.
Hope this helps,
Krishna

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Please check https://sourcedcode.com/blog/aem/touch-ui/aem-richtext-max-characters-length-validation
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@arunpatidar I did not get step 2 mentioned in this article. Is this an OOTB configuration that I need to modify? If this is the component dialog xml, then I added the maxlength property to it but it did not work for me. Can you please elaborate a bit.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
you need to write a javascript to implement maxlength logic.
OOTB maxlength logic does not supported for RTE:
Arun Patidar


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@goyalkritika you can add maxlength to your dialog.xml and did you check if the clientlibs are getting loaded.
If not can you add them to dialog or load them in author clientlibs.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@krishna_sai I did add the maxlength property to description field. But clientlibs are not getting loaded. I added the categories and dependencies in the same manner it is mentioned in the article. Still it did not work.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @goyalkritika ,
You can write a custom js, for clientlib cq.authoring.dialog and create a file like richtextvalidation.js and use the below code :
$(document).ready(function() {
var richTextdescField = $('[name="./description"]');
// Replace 500 with your desired character limit
var charLimit = 500;
richTextdescField.closest('.richtext-container').data('richtext').validation = function() {
var value = this.getValue();
var charCount = value ? value.replace(/<\/?[^>]+(>|$)/g, '').length : 0; // Strip HTML tags from the value
if (charCount > charLimit) {
return 'Description cannot exceed ' + charLimit + ' characters';
}
};
});
Hope this will help.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@tushaar_srivastava this did not work. Let me explain what I did -
1. We have a common clientlib folder instead of component specific.
2. Added the js file in js folder and added the file name in js.txt
3. Ideally, now once I open the dialog of my custom component, I should not be able to put in more than 350 characters. But I was able to do so.
Can you see where am I going wrong? I even added granite:class property to desciption field of the component.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This can be loaded through a new clientlib which will do validation of dialog while editing component and you can provide a category name for this clientlib as "cq.authoring.dialog".
for more understanding while loading the js file for dialog validation. Please refer to below link for the same.
Also refer these youTube video for more clarity and use above code this will work in your case :
https://www.youtube.com/watch?v=MaCb_2XhEUQ&list=PLEaEQSM_Y4tmJjQICTFDm2lU5mNmd_Oar&index=17
https://www.youtube.com/watch?v=wYSRtJXJshk
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@tushaar_srivastava I watched the videos. And got a basic idea of how validations work in AEM. I wrote one for my requirement.
But, this did not work.
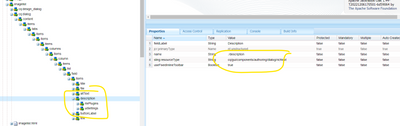
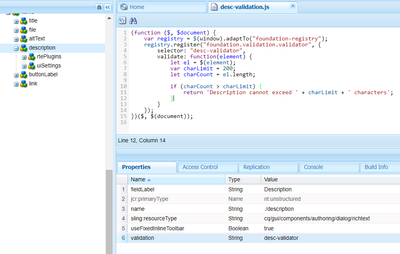
1. I added a clientlib at component level.
2. Added a 'validation' property to the description field.
3. Added the javascript code.
Please check once and help where am I going wrong.
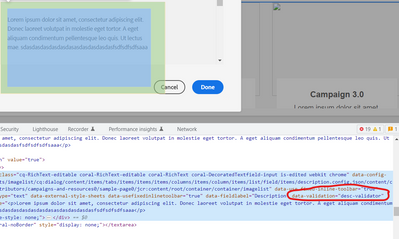
Also, this is where the validation property is getting applied at the dialog level -