Pre fill text field in a AEM custom component.
Hi, I am new to AEM and trying to make a thing in two steps.
First I am trying to pre fill a text field with text. Rigth now when i have some placeholder text that is there until the user starts the input. But i want it to be a valid input that can be left alone when the form is sent in.
Second: I want the text field (from above) to be filled with the title of a selected content fragment instead of a static text.
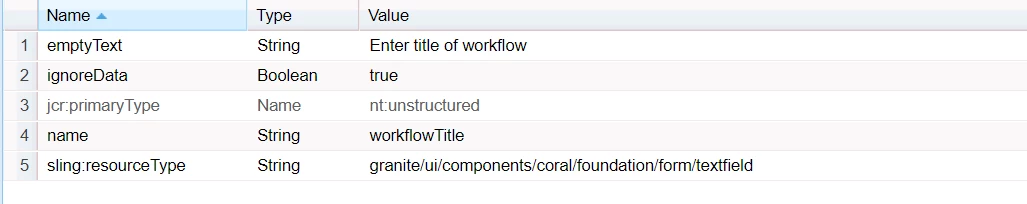
It currently looks like this, i assume the "sling:resoruceType" is what i have to change but i cant figure out to what.

Any help is appreciated.