Parsys in custom component is not working.
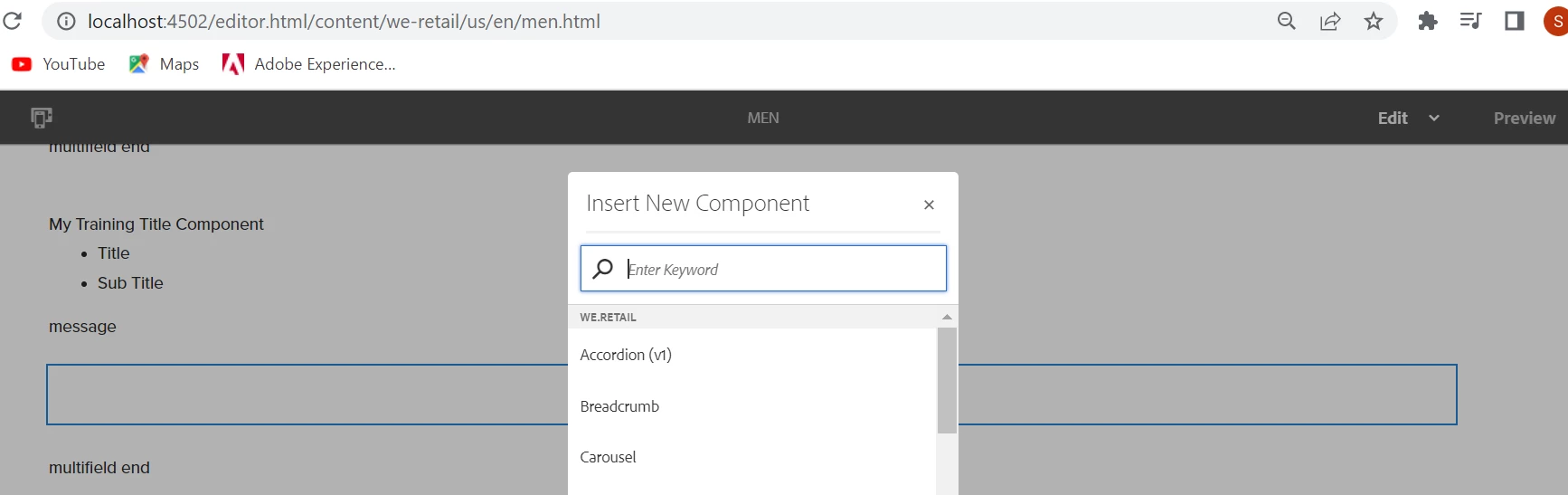
I have a custom component that I am attempting to add a parsys for authors to drop other custom components into. I am running AEM 6.5.13. I have added a design dialog for use with editable templates. I have used the template editor to allow certain components to be dropped in the parsys. However, the parsys is not allowing any components to be added to it. If I click on my custom component, the "add" icon is in the list of actions and if I click on it, I can select components, everything that is enabled on the page template, but when the component is added, it is added as a sibling to my component instead of a child.
The HTL I'm using to add the parsys to the component is as follows:
<sly data-sly-resource="${resource.path @ resourceType='wcm/foundation/components/parsys/newpar', appendPath='/*', decorationTagName='div', cssClassName='new section aem-Grid-newComponent'}"
data-sly-test="${(wcmmode.edit || wcmmode.preview) && resource.children.size < 1}"></sly>
First, why is this parsys not allowing any components to be added to it. Second, why would added components to my component be added as siblings and not children?