Parsys displays with 0 Width when added in custom container(Eg: Column Container)
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'm developing a component which will divide the div into 2 parts have a parsys in it (Eg: Column Control).I'm not specifying any width on parent div.
<div>
<p> Some Text </p>
<div data-sly-resource="${@path='root', resourceType='foundation/components/parsys'}"></div>
</div>
When I drag and drop this component on page, parsys rendering with width 0px.
style="top: 35px; left: 0px; width: 0px; height: 40.25px;"
If any component in added in the parsys its automatically taking the width of component.
Please suggest me , how can I identify whether some compnent is authored in write a condition to apply custom css.
Thanks,
Anusha A.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Anusha,
Please refer this link for your requirement-
https://helpx.adobe.com/experience-manager/using/bootstrap_grid.html
Well explained how to create a column component.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Anusha,
Please refer this link for your requirement-
https://helpx.adobe.com/experience-manager/using/bootstrap_grid.html
Well explained how to create a column component.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This link is not working, anyone know how to fix this issue?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello @Anusha ,
I think I might have the answer to your question but I'm not sure because I'm a bit confused by the wording. Could you please:
- Show us the end result you want
- Show us a screenshot of what you have
- Tell us if you are using any CSS grid system (custom or Bootstrap, etc.)
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Theop,
Thankyou for your response.
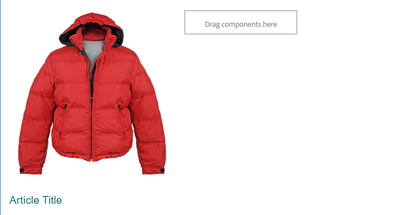
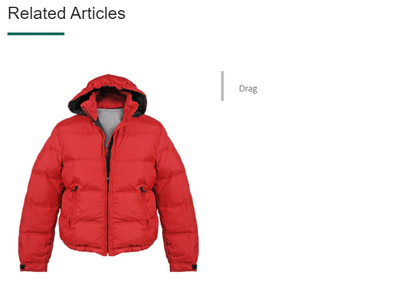
1. In container component I need to add some other components like cards etc . whenever we drag and drop the components in parsys they should align side by side and another parsys should be visible as shown below.
2. Now I'm not able to see the parsys with full text " Drag Components here" because its width is 0px.
3. I'm using default bootstrap class="row" in container component and I'm using class="col-sm-3" in card component .
In Container component I'm writing only below 2 lines
<div class="row">
<sly data-sly-resource="${@path='main-child', resourceType='foundation/components/parsys'}"></sly>
</div>
Please help to resolve this issue.
Regards,
Anusha A.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
were you able to solve this issue? I am in need of column control component with three columns having a parsys and facing same 0 width issue.
Views
Replies
Total Likes
Views
Likes
Replies