Page is not editable in editor.html - AEM 6.5 React component

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
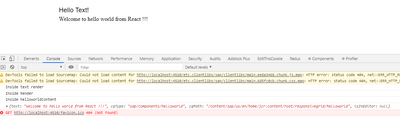
I have created sample AEM 6.5 project using maven archtype 23. I am trying to integrate with React component (helloworld). After putting <div id="root"> </div> in body.html of page component, my page is not editable (dont show parsys) also template not showing editable.
I have followed :- https://helpx.adobe.com/in/experience-manager/kt/sites/using/getting-started-spa-wknd-tutorial-devel...
but did not include hierarchypage part from this link in my code.
Below is the snippet of my codes.
React component :-
index.js :-
import 'react-app-polyfill/stable';
import 'react-app-polyfill/ie9';
import 'custom-event-polyfill';
import { Constants, ModelManager } from '@adobe/cq-spa-page-model-manager';
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import './components/MappedComponents';
import './index.css';
function render(model) {
ReactDOM.render((
<App cqChildren={ model[Constants.CHILDREN_PROP] }
cqItems={ model[Constants.ITEMS_PROP] }
cqItemsOrder={ model[Constants.ITEMS_ORDER_PROP] }
cqPath={ ModelManager.rootPath }
locationPathname={ window.location.pathname }/>), document.getElementById('root'));
}
ModelManager.initialize({ path: process.env.REACT_APP_PAGE_MODEL_PATH }).then(render);
App.js
import React from 'react';
import { Page, withModel } from '@adobe/cq-react-editable-components';
// This component is the application entry point
class App extends Page {
render() {
return (
<div className="App">
{ this.childComponents }
{ this.childPages }
</div>
);
}
}
export default withModel(App);
MappedComponent.js
import './helloworld/Helloworld';
Helloworld.js
import React, { Component } from 'react';
import { MapTo } from '@adobe/cq-react-editable-components'
require('./Helloworld.css');
const HelloworldEditConfig = {
emptyLabel: 'Hello world',
isEmpty: function(props) {
return !props || !props.text || props.text.trim().length < 1;
}
};
class Helloworld extends Component {
// constructor(props){
// super(props);
// this.state = {};
// }
// componentWillMount(){}
componentDidMount(){
console.log(this.props);
}
// componentWillUnmount(){}
// componentWillReceiveProps(){}
// shouldComponentUpdate(){}
// componentWillUpdate(){}
// componentDidUpdate(){}
get helloworldContent() {
console.log("Inside helloworldContent");
return <div>{this.props.text}</div>;
}
render() {
console.log("Inside Render");
return this.helloworldContent;
}
}
export default MapTo('sap/components/helloworld')(
Helloworld,
HelloworldEditConfig
);
IN AEM, page component, customfooterlib.html :
<sly data-sly-use.clientlib="/libs/granite/sightly/templates/clientlib.html">
<sly data-sly-call="${clientlib.js @ categories='sap.base'}"/>
<sly data-sly-call="${clientlib.css @ categories='sap.react'}"/>
<sly data-sly-call="${clientlib.js @ categories='sap.react'}"/>
<sly data-sly-test="${wcmmode.edit || wcmmode.preview}"
data-sly-call="${clientLib.js @ categories='cq.authoring.pagemodel.messaging'}"></sly>
</sly>
customHeaderlib.html:
<sly data-sly-use.clientLib="/libs/granite/sightly/templates/clientlib.html"
data-sly-call="${clientlib.css @ categories='sap.base'}"/>
<sly data-sly-resource="${'contexthub' @ resourceType='granite/contexthub/components/contexthub'}"/>
body.html
<div id="root"></div>
myModel exporter java class is as below.
package com.globe.sap.core.models;
import static org.apache.sling.api.resource.ResourceResolver.PROPERTY_RESOURCE_TYPE;
import javax.annotation.PostConstruct;
import org.apache.sling.api.resource.Resource;
import org.apache.sling.api.resource.ResourceResolver;
import org.apache.sling.models.annotations.Default;
import org.apache.sling.models.annotations.Model;
import org.apache.sling.models.annotations.injectorspecific.InjectionStrategy;
import org.apache.sling.models.annotations.injectorspecific.OSGiService;
import org.apache.sling.models.annotations.injectorspecific.SlingObject;
import org.apache.sling.models.annotations.injectorspecific.ValueMapValue;
import org.apache.sling.settings.SlingSettingsService;
import org.apache.sling.api.SlingHttpServletRequest;
import org.apache.sling.api.resource.Resource;
import org.apache.sling.models.annotations.DefaultInjectionStrategy;
import org.apache.sling.models.annotations.Exporter;
import org.apache.sling.models.annotations.Model;
import org.apache.sling.models.annotations.injectorspecific.ChildResource;
import org.apache.sling.models.annotations.injectorspecific.InjectionStrategy;
import org.apache.sling.models.annotations.injectorspecific.Self;
import com.adobe.cq.export.json.ComponentExporter;
import com.day.cq.wcm.api.Page;
import com.day.cq.wcm.api.PageManager;
import javax.inject.Inject;
import java.util.Optional;
import org.apache.sling.models.annotations.injectorspecific.ValueMapValue;
@Model(adaptables = { SlingHttpServletRequest.class, Resource.class }, adapters = {
HelloWorldModel.class,
ComponentExporter.class }, resourceType = HelloWorldModel.RESOURCE_TYPE, defaultInjectionStrategy = DefaultInjectionStrategy.OPTIONAL)
@exporter(name = "jackson", extensions = "json")
public class HelloWorldModel implements ComponentExporter {
static final String RESOURCE_TYPE = "sap/components/helloworld";
@Deleted Account
private SlingHttpServletRequest request;
@ValueMapValue
private String text;
public String getText(){
return text;
}
@Override
public String getExportedType() {
return RESOURCE_TYPE;
}
}
Screenshot before adding body.html to page component - Editable (both page & Template strucutre)
After adding body.html - non-editable both but component renders in preview mode using react component
Please suggest, what i am doing wrong.
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
i found the root cause. Its mainly due missing div tag with id as "root"
which is being search in index.js file for react client lib. After adding this, its started working.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have to give you points for sharing the code but... its too much XD Nothing comes to mind straight away but if you send me (or link me) a package I can use to install this on my local instance I'll give it a go
Just build your project and give me the ALL package.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
i found the root cause. Its mainly due missing div tag with id as "root"
which is being search in index.js file for react client lib. After adding this, its started working.
Views
Replies
Total Likes