Hello Ritesh,
Custom tool means tools provided for author or site-admin to perform different task.(for example, sites=>Tools=>ACS AEM Commons=> Report).
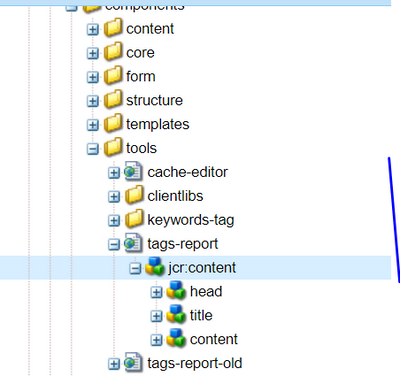
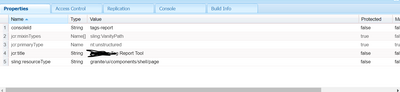
I have created one custom tool to perform particular task similar to above mentioned path.


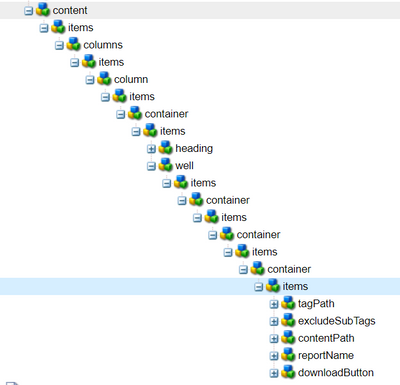
Here Content node has actual html elements like pathbrowser, btn, checkbox.

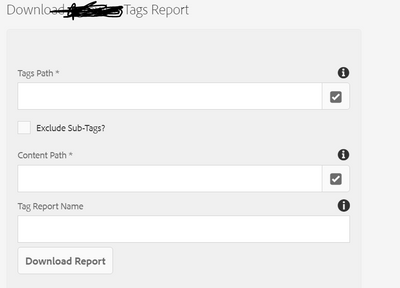
When I opened this node directly or through href, it is getting rendered properly as below

But it is not getting rendered properly when used as resourceType.