I've been using AEM-Screens and I've noticed there's a difference with how it screens get exported as zip file from AEM-Sites.
Here's one
Image from Site-Image-Component.

Image from Screens-Image-Component.

The screen component made the image as background as the Site component made it img.
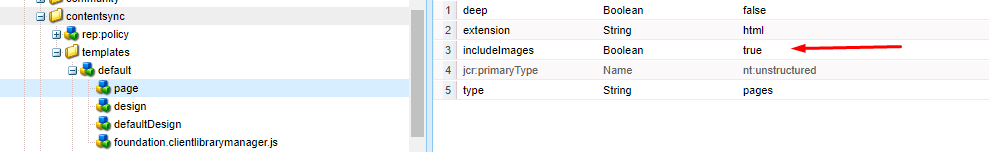
The problem with the Screens-Image-Component is that the content-sync Page-includeImage node

only recognizes the <img src=""/> tag as image. it doesn't brought along the background images. I believe I can achieve this by modifying the page export code. How can I modify it? Thanks!
and please don't refer me to here
https://helpx.adobe.com/experience-manager/6-4/sites/administering/using/page-exporter.html
or here
https://helpx.adobe.com/experience-manager/6-4/mobile/using/phonegap-contentsync.html
I've read