On Clicking the "Submit" button of dialog box I wanted to delete the child nodes present under the path : /content/www/us/en/test/test-page/jcr:content/rightRailModule/optIn/formFields
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello Team
Could you help please?
I added multifield to my dialog:
<formFields1
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/multifield"
class="full-width formField"
eaem-multi-nested=""
fieldLabel="Form Fields"
maxLimit="12">
<field
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/fieldset"
name="./formFields">
<layout
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/layouts/fixedcolumns"
method="absolute"/>
<items jcr:primaryType="nt:unstructured">
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/container"
fieldLabel="Items">
<items jcr:primaryType="nt:unstructured">
<field
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/select"
class="cq-dialog-rightRaildropdown-showhide"
fieldLabel="Field Type"
id="drop1"
name="./field"
value="">
<items jcr:primaryType="nt:unstructured">
<country
jcr:primaryType="nt:unstructured"
text="Country"
value="country"
width="250"/>
<email
jcr:primaryType="nt:unstructured"
text="Email"
value="email"
width="250"/>
<dropDown
jcr:primaryType="nt:unstructured"
text="Dropdown"
value="dropDown"
width="250"/>
<text
jcr:primaryType="nt:unstructured"
text="Text"
value="text"
width="250"/>
</items>
</field>
<variableId
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/textfield"
fieldDescription="Enter the 'HTML Name' for the Eloqua form field"
fieldLabel="Variable ID*"
id="variableId1"
name="./variableId"
required="{Boolean}true"/>
<fieldTitle
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/textfield"
fieldDescription="Under 45 characters recommended"
fieldLabel="Title*"
id="title1"
name="./fieldTitle"
required="{Boolean}true"/>
<ddItems
jcr:primaryType="nt:unstructured"
sling:resourceType="project/touchui/projectmultifield"
class="full-width"
eaem-multi-nested=""
fieldLabel="Items"
id="ddItems1">
<field
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/fieldset"
name="./ddItems">
<items jcr:primaryType="nt:unstructured">
<ddText
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/textfield"
fieldLabel="Display Text*"
name="./ddText"
required="{Boolean}true"/>
<ddValue
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/textfield"
fieldLabel="Value*"
name="./ddValue"
required="{Boolean}true"/>
</items>
</field>
</ddItems>
</items>
</column>
</items>
</field>
</formFields1>
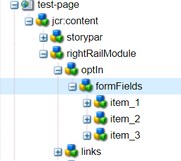
In crx result looks like this:
The Issue here is I tried deleting an item and on clicking the "Submit" button of dialog box the new child nodes are not getting updated/saved under the formFields node. And when i re-opened the dialog box i am seeing the total 3 items instead of two.
Provide references/Inputs like : on clicking the "Submit" button of dialog box I need to delete the child nodes present under the formFields node using Java Script/jQuery.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello Vishnu,
Couple of things i can suggest before you look for custom listeners or customization, as it should work OOTB
(I believe your issue is consistant whether you create new node or try to modify/delete existing and its not working, because it shouldn't be different until there is structure change in dialog configuration after creating some initial nodes)
1. Check the network header while submitting the dialog and find out how the form data for dialogs are submitting (this will give you understanding in debugging what happens during node creation vs modify/delete)
2. use composite = true on multifield node
3. i saw you are using nested multifield (custom multified inside OOTB multifield)
- first remove this and test if it work after executing first step
- then configure props acs-commons-nested = NODE_STORE as fieldset for child multified
Now, if above doesn't work then listener (jQuery) you can write at mulfield node by adding clientlib node and defining category which will execute
refer this - https://experienceleaguecommunities.adobe.com/t5/adobe-experience-manager/listeners-implementations-...
I hope above will give you some direction.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello Vishnu,
Couple of things i can suggest before you look for custom listeners or customization, as it should work OOTB
(I believe your issue is consistant whether you create new node or try to modify/delete existing and its not working, because it shouldn't be different until there is structure change in dialog configuration after creating some initial nodes)
1. Check the network header while submitting the dialog and find out how the form data for dialogs are submitting (this will give you understanding in debugging what happens during node creation vs modify/delete)
2. use composite = true on multifield node
3. i saw you are using nested multifield (custom multified inside OOTB multifield)
- first remove this and test if it work after executing first step
- then configure props acs-commons-nested = NODE_STORE as fieldset for child multified
Now, if above doesn't work then listener (jQuery) you can write at mulfield node by adding clientlib node and defining category which will execute
refer this - https://experienceleaguecommunities.adobe.com/t5/adobe-experience-manager/listeners-implementations-...
I hope above will give you some direction.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
You need to use the default sling servlet to delete the nodes on save click using ajax and once call is done you can save. But is it a one-time activity or you need to do it always does not matter how many nodes are there?
Request URL - content node path
Method - POST
Form Date
./formFields/item0@Delete:
./formFields/item1@Delete:
./formFields/item2@Delete:
Arun Patidar

Views
Likes
Replies
Views
Likes
Replies