New changes in a dialog box effects the existing component behavior
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello Community,
I have a query today, I have added a checkbox dialog to a component that has been previously authored in some pages.
After the changes when the component is authored freshly the dialog box is checked. But for the existing ones it is not,
it also does not contain any property in the JCR
Expected Result:
When the author opens the updated dialog for an existing component, I would expect that the dialog to show the new checkbox checked since this is the default and the JCR contains no value for existing components.
<checkbox
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/checkbox"
checked="{Boolean}true"
name="./checkbox"
text="Default behavior"
uncheckedValue="{Boolean}false"
value="{Boolean}true"
/>Any help is appreciated, Thanks.
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Vinod-N-E
To resolve this, you could take the following steps:
- Implement a backend service that adds the checkbox property to existing component nodes with a default value of true.
- Create a listener in JavaScript that sets the default value on the dialog opening for the existing components.
- Use AEM’s granite:data to specify the default value of the field when the dialog is initialized.
Since your requirement is to have the checkbox checked by default even for existing components when the dialog is opened, you might want to explore the second or third options.
For example, for the third option, you could add a granite:data node under your checkbox node with a property that indicates the default value to be used in case the property doesn’t exist on the component node:
<granite:data
jcr:primaryType="nt:unstructured"
defaultChecked="{Boolean}true"
/>Alternatively, you could use JavaScript to set the checkbox state when the dialog is loaded. This could involve listening for the dialog load event and then setting the checkbox to its default state if the property is not found in the JCR.
Here are some documentation sources which might help you further:

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes that's the expected behavior. But you can set a default value from cq_design_dialog. Then you have to combine value of cq_design_dialog and the dialog one. For example
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0"
xmlns:jcr="http://www.jcp.org/jcr/1.0"
xmlns:nt="http://www.jcp.org/jcr/nt/1.0"
xmlns:cq="http://www.day.com/jcr/cq/1.0"
xmlns:granite="http://www.adobe.com/jcr/granite/1.0"
jcr:primaryType="nt:unstructured">
<content jcr:primaryType="nt:unstructured">
<items jcr:primaryType="nt:unstructured">
<tabs jcr:primaryType="nt:unstructured">
<items jcr:primaryType="nt:unstructured">
<plugins jcr:primaryType="nt:unstructured">
<items jcr:primaryType="nt:unstructured">
<readMoreItem
granite:class="js-cq-IPEPlugin-group"
jcr:primaryType="nt:unstructured"
jcr:title="Read More Config"
sling:resourceType="granite/ui/components/coral/foundation/container"
maximized="{Boolean}true">
<items jcr:primaryType="nt:unstructured">
<disableReadMore
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/checkbox"
fieldDescription="If it is disabled, text break will not work on mobile deices."
name="./disableReadMore"
text="Disable Read More Feature"
uncheckedValue="false"
value="true"/>
</items>
</readMoreItem>
</items>
</plugins>
</items>
</tabs>
</items>
</content>
</jcr:root>
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Vinod-N-E
To resolve this, you could take the following steps:
- Implement a backend service that adds the checkbox property to existing component nodes with a default value of true.
- Create a listener in JavaScript that sets the default value on the dialog opening for the existing components.
- Use AEM’s granite:data to specify the default value of the field when the dialog is initialized.
Since your requirement is to have the checkbox checked by default even for existing components when the dialog is opened, you might want to explore the second or third options.
For example, for the third option, you could add a granite:data node under your checkbox node with a property that indicates the default value to be used in case the property doesn’t exist on the component node:
<granite:data
jcr:primaryType="nt:unstructured"
defaultChecked="{Boolean}true"
/>Alternatively, you could use JavaScript to set the checkbox state when the dialog is loaded. This could involve listening for the dialog load event and then setting the checkbox to its default state if the property is not found in the JCR.
Here are some documentation sources which might help you further:
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello Community apologies for the very late delay, this does solve my issue. Thanks @Pagidala_Gu for the help.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Vinod-N-E To resolve this, you could take the following steps:
- Implement a backend service that adds the checkbox property to existing component nodes with a default value of true.
- Create a listener in JavaScript that sets the default value on the dialog opening for the existing components.
- Use AEM’s granite:data to specify the default value of the field when the dialog is initialized.
Since your requirement is to have the checkbox checked by default even for existing components when the dialog is opened, you might want to explore the second or third options.
For example, for the third option, you could add a granite:data node under your checkbox node with a property that indicates the default value to be used in case the property doesn’t exist on the component node:
<granite:data
jcr:primaryType="nt:unstructured"
defaultChecked="{Boolean}true"
/>Alternatively, you could use JavaScript to set the checkbox state when the dialog is loaded. This could involve listening for the dialog load event and then setting the checkbox to its default state if the property is not found in the JCR.
Here are some documentation sources which might help you further:

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Vinod-N-E ,
There is a simple way to do this using jQuery.
$(document).ready(function() {
// Set default value for checkbox
setDefaultValueForCheckbox();
});
function setDefaultValueForCheckbox() {
var checkbox = $('[name="./checkbox"]');
if (checkbox.length > 0) {
// Check the checkbox by default
checkbox.prop('checked', true);
}
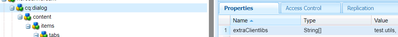
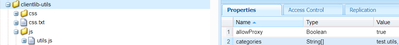
}You can include the JavaScript code in a client library and utilize the extraClientlibs property to reference this client library in your dialog. When the author opens the dialog for a previously authored component, the JavaScript will be executed, updating the checkbox accordingly. This approach provides flexibility for customizing the logic, such as checking the checkbox based on specific field values.
For your reference:
The extraClientlibs is added here
The clientlib reference
Also make sure Jquery is added to your project. If not then you can use vanilla js code below
document.addEventListener("DOMContentLoaded", () => {
// Set default value for checkbox
setDefaultValueForCheckbox();
});
function setDefaultValueForCheckbox() {
const checkbox = document.querySelector('[name="./myCheckbox"]');
if (checkbox) {
// Check the checkbox by default
checkbox.checked = true;
}
}
Thanks

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
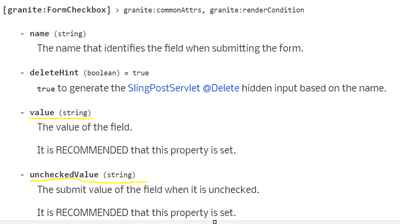
@Vinod-N-E :
Can you try changing the type of 'value' attribute which should be just a String i.e true whereas you have specified this as a Boolean. Please refer-https://developer.adobe.com/experience-manager/reference-materials/6-5/granite-ui/api/jcr_root/libs/...
Also, in your backend while reading the value of this field, to ensure the existing components do not break, you should be returning a default-value 'true' wherever you are trying to read the property value. That will ensure wherever this field is not set (i.e already authored pages), you get a defaultValue and component does not break.
In your Sling Model, while reading the value from ValueMap, do this (it will ensure the existing things do not break)
ValueMap properties = resource.adaptTo(ValueMap.class);
String checkboxVal = properties.get("checkbox","true");
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Vinod-N-E Did you find the suggestions from users helpful? Please let us know if more information is required. Otherwise, please mark the answer as correct for posterity. If you have found out solution yourself, please share it with the community.
Kautuk Sahni

Views
Replies
Total Likes