<div>
<sly data-sly-resource="${'image' @resourceType='/apps/weretail/components/content/image' , decorationTagName='div'}"><sly>
</div>
<div>
<sly data-sly-resource="${'image' @resourceType='/apps/weretail/components/content/image' , decorationTagName='div'}"><sly>
</div>
Using the above sly resource call the image needs to be explicitly defined e.g. image-a , image-c image-b. , since both the nodes are siblings hence above code will not work.
When components are same components are drag-n-dropped in page editing mode as sibling nodes in the jcr they are appended with the random strings.
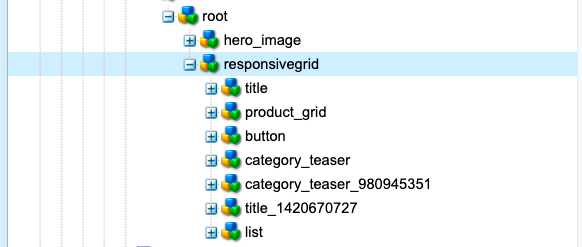
Like the below category_teaser_random-number

How to replicate the above with nested core components or other components instances at the same level by using sightly/HTL in multifield, component included by @resourcetype etc,