Hello @All I am trying to create a nested multifield carousel slider component. For that I have created a cq:dialog with nested and I'm storing those values under /content/jcr node. When I implement those values in slider I see only the inner multifield fields displayed in carousel the outer multifield(other fields except the first one) is not displaying. I have created the sling model like the below. Here I have shared my code . Please review and let me know anything I can do so I can get all the outer multifields also for my slider.

In the above I'm getting only testimonies (item0, item1) of slider item0 for my slider but I'm not getting the item1 (testimonies) that is the outer nested multifield. Thought I get the values it's not displaying like a slider.
Here is my sling model and HTL
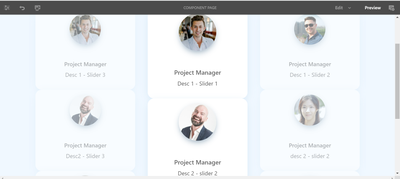
and I'm getting a output like this

<sly sly data-sly-use.clientLib="${'/libs/granite/sightly/templates/clientlib.html'}"/>
<sly data-sly-call="${clientLib.css@ categories=['OnePage.testing']}"/>
<sly data-sly-call="${clientLib.js @ categories=['OnePage.testing']}"/>
<sly data-sly-use.model="com.adobe.aem.OnePage.core.models.TestimoniesModel"/>
<sly data-sly-test="${!empty}"/>
<sly data-sly-list.slider="${model.slider}"/>
<sly data-sly-list.testimony="${slider.testimonies}"/>
<sly data-sly-test.empty="${!model.slider}" />
<div class="gtco-testimonials">
<h2>Testimonials Carousel - Cards Comments</h2>
<div class="owl-carousel owl-carousel1 owl-theme">
<div>
<div class="card text-center"><img class="card-img-top" src="${testimony.fileReference}" alt="">
<div class="card-body">
<h5>${testimony.clientName} <br/>
<span> Project Manager </span>
</h5>
<p class="card-text">${testimony.description}</p>
</div>
</div>
</div>
</div>
</div>
</div>
package com.adobe.aem.OnePage.core.models;
import org.apache.sling.api.resource.Resource;
import org.apache.sling.models.annotations.DefaultInjectionStrategy;
import org.apache.sling.models.annotations.Model;
import javax.inject.Inject;
import java.util.List;
@Model(
adaptables = {Resource.class},
defaultInjectionStrategy = DefaultInjectionStrategy.OPTIONAL)
public interface TestimoniesModel {
@Inject
List<Company> getSlider(); // the name `getCompanies` corresponds to the multifield name="./companies"
/**
* Company model
* has a name and a list of departments
*/
@Model(adaptables = Resource.class, defaultInjectionStrategy = DefaultInjectionStrategy.OPTIONAL)
interface Company {
@Inject
String getName();
@Inject
List<Department> getTestimonies(); // the name `getDepartments` corresponds to the multifield name="./departments"
}
/**
* Department model
* has a name and a manager
*/
@Model(adaptables = Resource.class, defaultInjectionStrategy = DefaultInjectionStrategy.OPTIONAL)
interface Department {
@Inject
String getDescription();
@Inject
String getClientName();
@Inject
String getFileReference();
}
}