Hi,
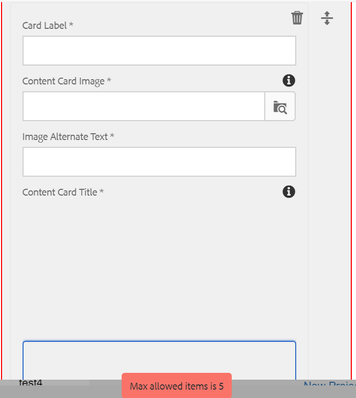
I have added max limit 5 for multifield dialog validation but after reaching the message it is showing red border around the dialog but fields still can be added.
Please find the below code snippet for dialog validation:
(function ($, window, document) {
$(window).adaptTo("foundation-registry").register("foundation.validation.validator", {
// check elements that has attribute data-foundation-validation with value starting with "multifield-max"
selector: "[data-foundation-validation^='max']",
validate: function (el) {
debugger;
// parse the max number from the attribute value, the value maybe something like "multifield-max-6"
var validationName = el.getAttribute("data-validation")
var max = validationName.replace("max-", "");
max = parseInt(max);
var ui = $(window).adaptTo("foundation-ui");
// el here is a coral-multifield element
if (el.items.length > max) {
return "Max allowed items is "+ max
}
}
});
})
($, window, document);

The validation message is there but still i can add items.