Multi image dialog - store items/images with image resource type
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
hello all,
I'm building multi image dialog, everything works fine except that when the dialog item (with image and some text) is stored I would like the item/s to be stored as sling:resourceType of core image so that in the HTL I can use something like,
data-sly-resource="${ item @ resourceType = 'core/wcm/components/image/v2/image' } so that I can leverage responsive features of image component.
Currently I'm rendering image as, for which I'm not sure is a proper way and is this going to work on publishing server ?
<img src="${item.fileReference}"/>
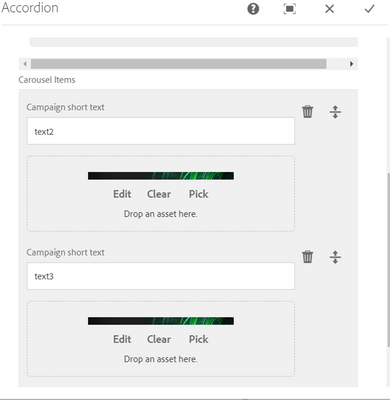
Component dialog
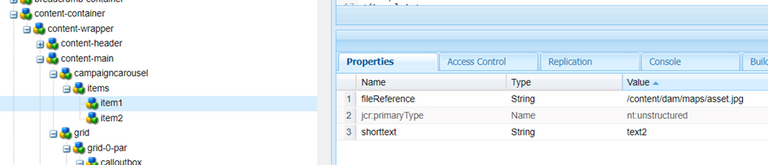
dialog structure in crx
Content item upon Author uploads image to dialog.
This is where (item1, item2, etc...) I would like to have one more property, sling:resourceType of core image .
Thank you
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
..

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@urosk - As this is a multifield of image, so it will hold data in different node (like item0, item1,..) . Just check for resourceType in the parent node i.e items.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks,
actually I'm not interested in knowing the node type, my question is how can I add sling:resourceType to node0, node1, etc...
If I have sling:resourceType of image on the nodes I could leverage, data-sly-resource="${ item @ resourceType = 'core/wcm/components/image/v2/image' }
Without resourceType on the nodes, data-sly-resource won't render image properly.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
you can try to add one more hidden field with default value along with shorttext and file e.g. type
name = ./sling:resourceType value= core/wcm/components/image/v2/image sling:resourceType=granite/ui/components/coral/foundation/form/hidden
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Solution was to add hidden field for resourceType in the dialog
Views
Like
Replies
Views
Like
Replies