Lucene Index for Querybuilder query
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Team,
I have to create a lucene Index for a query.
The query returns the page (the page should be created with contentpage template)which matches the id(stored at component node ).
The query is given below.
type=cq:Page
path=content/mysite/country/locale
property1=jcr:content/cq:template
property1.value=conf/mysite/wcm/settings/contentpage-template
property2=jcr:content/root/container/feature/Id
property2.value=1234589
Note: feature is my component and Id is the property stored at feature component node.
I want to create a lucene Index for query. Here in my query, country, locale and id are dynamic values , which i am using a sling servlet to achieve this.
Thanks in advance
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You need to follow this 4 steps approach -
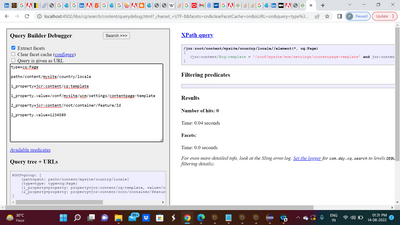
Step 1: Use AEM query builder debugger url http://localhost:4502/libs/cq/search/content/querydebug.html to generate xpath query as shown below -
Query builder query -
type=cq:Page path=/content/mysite/country/locale 1_property=jcr:content/cq:template 1_property.value=/conf/mysite/wcm/settings/contentpage-template 2_property=jcr:content/root/container/feature/Id 2_property.value=1234589
Xpath query -
/jcr:root/content/mysite/country/locale//element(*, cq:Page) [ (jcr:content/@cq:template = '/conf/mysite/wcm/settings/contentpage-template' and jcr:content/root/container/feature/@Id = '1234589') ]
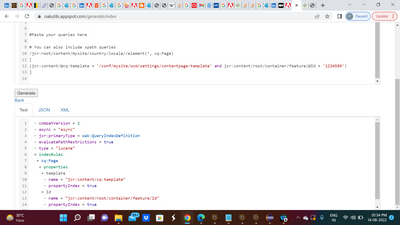
Step 2: Please copy the above mentioned Xpath query and paste into Oak Index Definition Generator [https://oakutils.appspot.com/generate/index] as shown below -
Index details has been given below -
Index details -
- compatVersion = 2
- async = "async"
- jcr:primaryType = oak:QueryIndexDefinition
- evaluatePathRestrictions = true
- type = "lucene"
+ indexRules
+ cq:Page
+ properties
+ template
- name = "jcr:content/cq:template"
- propertyIndex = true
+ Id
- name = "jcr:content/root/container/feature/Id"
- propertyIndex = true
Step 3:
Now you need to add below node and property under /oak:index/cqPageLucene/indexRules/cq:Page/properties -
template
- name = "jcr:content/cq:template"
- propertyIndex = true
+ Id
- name = "jcr:content/root/container/feature/Id"
- propertyIndex = true
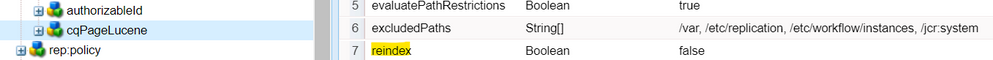
Step 4:
Now you need to initiate reindexing by making reindex [Boolean] true as shown below -

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can use this Oak Index Definition Generator. It will help you generate index definition as per your query. As query is for type cq:Page, its index is already there and you need to just update your properties in it, path=/oak:index/cqPageLucene
https://oakutils.appspot.com/generate/index
Once you add the properties in cqPageLucene, you can validate your query here : /libs/granite/operations/content/diagnosistools/queryPerformance.html. It will explain your query.
Also you need to reindex cqPageLucene by setting reindex=true.
Corrected Query
type=cq:Page
path=/content/mysite/country/locale
1_property=jcr:content/cq:template
1_property.value=/conf/mysite/settings/wcm/templates/page-template
2_property=jcr:content/root/container/feature/Id
2_property.value=1234589

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Create oak:index for properties which has dynamic values country, locale and id.
create _oak_index folder inside "project/ui.apps\src\main\content\jcr_root"
in content.xml, add below properties which you want to index
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:oak="http://jackrabbit.apache.org/oak/ns/1.0" xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0" xmlns:rep="internal"
jcr:mixinTypes="[rep:AccessControllable]"
jcr:primaryType="nt:unstructured">
<socialLucene/>
<cmLucene-2/>
<slingeventJob/>
<jcrLanguage/>
<cqPageLucene-custom-1
jcr:primaryType="oak:QueryIndexDefinition"
async="[async,nrt]"
compatVersion="{Long}2"
evaluatePathRestrictions="{Boolean}true"
excludedPaths="[/var,/etc/replication,/etc/workflow/instances,/jcr:system]"
reindex="{Boolean}false"
reindexCount="{Long}2"
seed="{Long}-900421530849754201"
type="lucene">
<aggregates jcr:primaryType="nt:unstructured">
<cq:Page jcr:primaryType="nt:unstructured">
<include0
jcr:primaryType="nt:unstructured"
path="jcr:content"
relativeNode="{Boolean}true"/>
</cq:Page>
<nt:file jcr:primaryType="nt:unstructured">
<include0
jcr:primaryType="nt:unstructured"
path="jcr:content"/>
</nt:file>
<cq:PageContent jcr:primaryType="nt:unstructured">
<include0
jcr:primaryType="nt:unstructured"
path="*"/>
<include1
jcr:primaryType="nt:unstructured"
path="*/*"/>
<include2
jcr:primaryType="nt:unstructured"
path="*/*/*"/>
<include3
jcr:primaryType="nt:unstructured"
path="*/*/*/*"/>
</cq:PageContent>
</aggregates>
<indexRules jcr:primaryType="nt:unstructured">
<cq:Page jcr:primaryType="nt:unstructured">
<properties jcr:primaryType="nt:unstructured">
<country
jcr:primaryType="nt:unstructured"
name="jcr:content/country"
notNullCheckEnabled="{Boolean}true"
propertyIndex="{Boolean}true"
type="String"/>
<id
jcr:primaryType="nt:unstructured"
name="jcr:content/id"
propertyIndex="{Boolean}true"
type="String"/>
<locale
jcr:primaryType="nt:unstructured"
name="jcr:content/locale"
propertyIndex="{Boolean}true"
type="String"/>
</properties>
</cq:Page>
</indexRules>
</cqPageLucene-custom-1>
<ntFolderDamLucene-2/>
<versionStoreIndex/>
<repMembers/>
<cqReportsLucene/>
<commerceLucene/>
<damAssetLucene-6/>
<damCollectionLucene-2/>
<counter/>
<authorizables/>
<internalVerificationLucene/>
<enablementResourceName/>
<lucene-2/>
<externalPrincipalNames/>
<damAssetStateIndex-2/>
<cqProjectLucene/>
<experienceFragmentsIndex-2/>
<acPrincipalName/>
<cqPageLucene/>
<uuid/>
<ntBaseLucene-2/>
<pathReference/>
<rep:policy/>
<workflowDataLucene-2/>
<cqPayloadPath/>
<appsLibsLucene/>
<nodetypeLucene/>
<nodetype/>
<reference/>
<screensSmartSyncJcrPrimaryType/>
<principalName/>
<cqTagLucene/>
<repTokenIndex/>
<externalId/>
<authorizableId/>
<packageLucene/>
<screensContentJcrPrimaryType/>
</jcr:root>
Inside "project/ui.apps\src\main\content\META-INF\valut.xml", add below line
<?xml version="1.0" encoding="UTF-8"?> <workspaceFilter version="1.0"> <filter root="/oak:index/cqPageLucene-custom-1" /> </workspaceFilter>
In ui.apps.structure pom.xml, Add below line
<filter><root>/oak:index</root></filter>
For more details Refer https://experienceleague.adobe.com/docs/experience-manager-cloud-service/content/operations/indexing...

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You need to follow this 4 steps approach -
Step 1: Use AEM query builder debugger url http://localhost:4502/libs/cq/search/content/querydebug.html to generate xpath query as shown below -
Query builder query -
type=cq:Page path=/content/mysite/country/locale 1_property=jcr:content/cq:template 1_property.value=/conf/mysite/wcm/settings/contentpage-template 2_property=jcr:content/root/container/feature/Id 2_property.value=1234589
Xpath query -
/jcr:root/content/mysite/country/locale//element(*, cq:Page) [ (jcr:content/@cq:template = '/conf/mysite/wcm/settings/contentpage-template' and jcr:content/root/container/feature/@Id = '1234589') ]
Step 2: Please copy the above mentioned Xpath query and paste into Oak Index Definition Generator [https://oakutils.appspot.com/generate/index] as shown below -
Index details has been given below -
Index details -
- compatVersion = 2
- async = "async"
- jcr:primaryType = oak:QueryIndexDefinition
- evaluatePathRestrictions = true
- type = "lucene"
+ indexRules
+ cq:Page
+ properties
+ template
- name = "jcr:content/cq:template"
- propertyIndex = true
+ Id
- name = "jcr:content/root/container/feature/Id"
- propertyIndex = true
Step 3:
Now you need to add below node and property under /oak:index/cqPageLucene/indexRules/cq:Page/properties -
template
- name = "jcr:content/cq:template"
- propertyIndex = true
+ Id
- name = "jcr:content/root/container/feature/Id"
- propertyIndex = true
Step 4:
Now you need to initiate reindexing by making reindex [Boolean] true as shown below -
Views
Like
Replies
Views
Likes
Replies
Views
Likes
Replies