Local Env with VSCode AEM Sync Issue
Hi all, new AEM developer here.
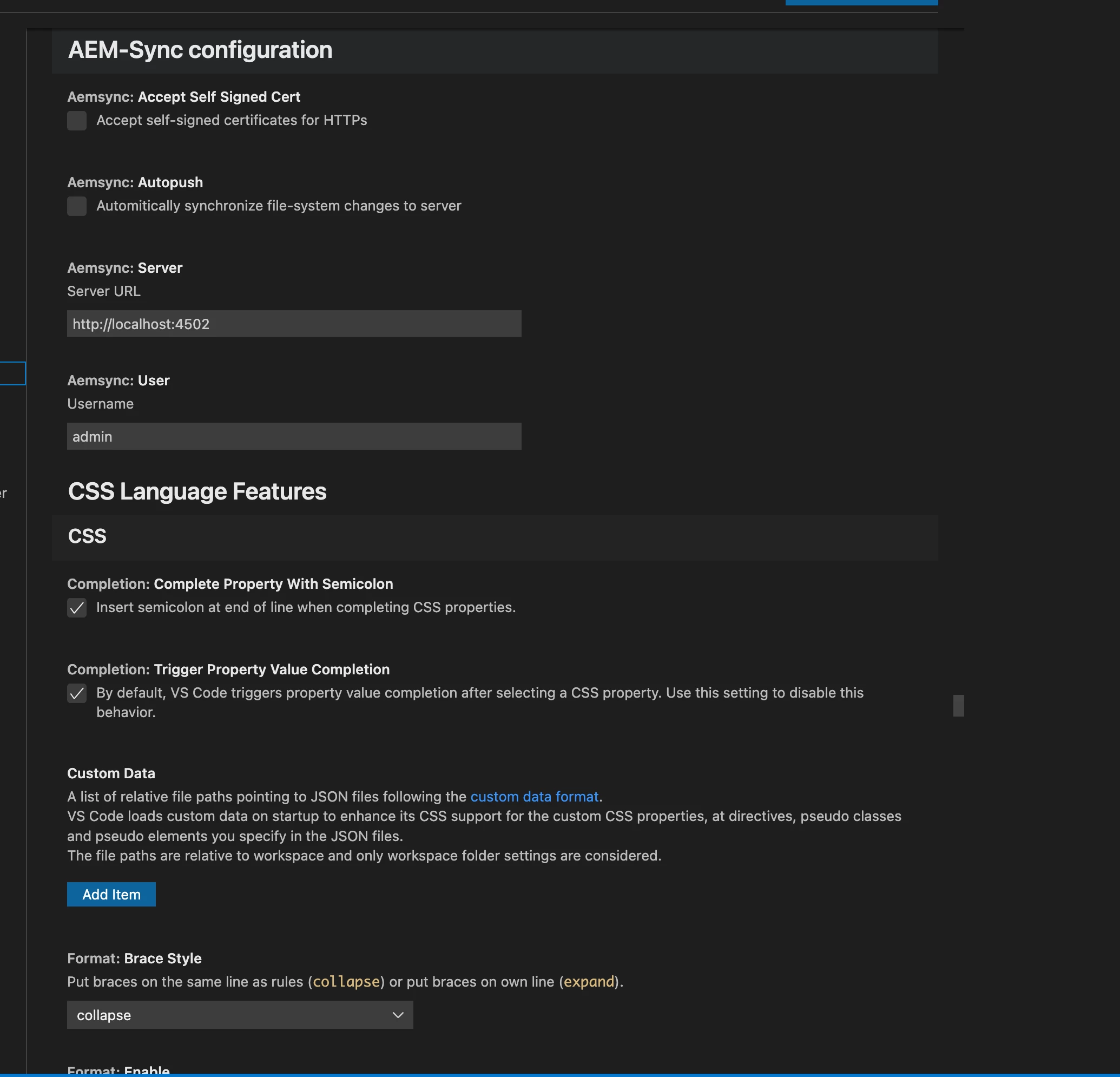
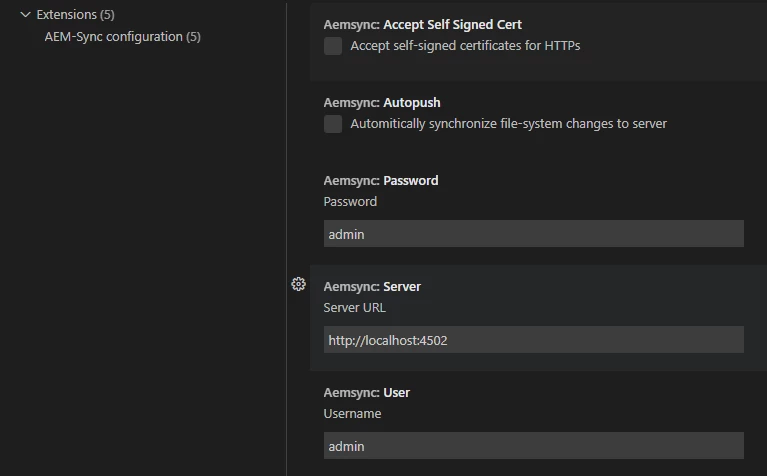
I have my local environment up and running but I'm having issues syncing changes from VSCode to my local environment. I'm using the AEM Sync extension here: https://marketplace.visualstudio.com/items?itemName=yamato-ltd.vscode-aem-sync
When I try and import or export I get the following error: Cannot establish a connection to server http://localhost:4502: ERR_HTTP_HEADERS_SENT.
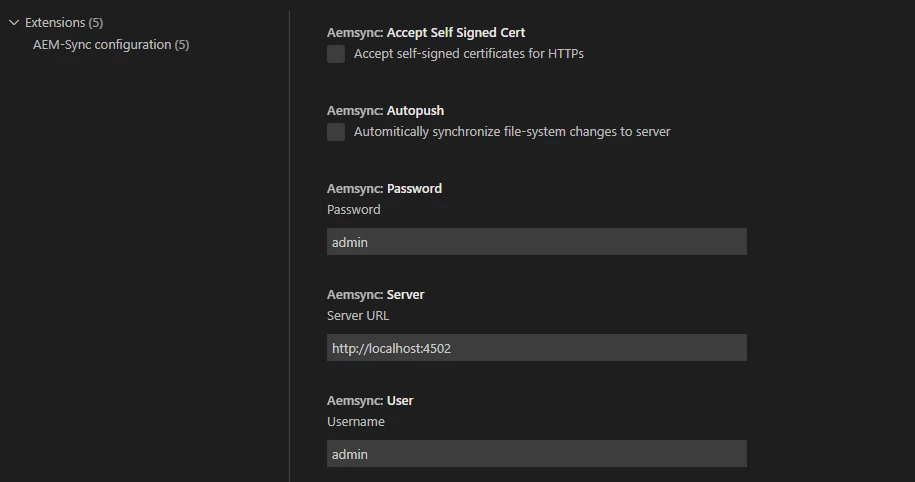
I verified the settings of the extension which is setup for http://localhost:4502 and with the correct credentials. Has anyone encountered this issue before? Or is there a log in AEM somewhere that I may be able to look at that may have more information as far as why the connection couldn't be established?
Thanks!