This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.

I have set of common components and their clientlibs. They are to be re-used in multiple sub-sites which will have their own specific components and libraries.
How can I load site specific clientlibs using editable template?
Thank you.
Kamal.
Solved! Go to Solution.
Views
Replies
Total Likes

I also had a similar requirement like this where a specific editable template requires a specific set of JavaScript and CSS. For example, we had a client library that should only be enabled for our store location pages, and also another client library that should be enabled for our store book pages. You can visualise that all store location pages use a single editable template, while the store book pages use a separate single editable template.
If you utilise the WCM Core Components V2 Page, as your websites base page during the creation of the editable templates, you can utilise the editable template's Page Policies to set specific client libraries for different templates; it's that simple. You can define specific client libraries directly from the Touch UI editable template page editor.
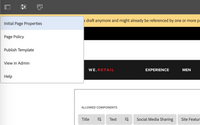
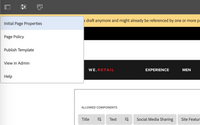
Here are steps for how you can include a custom client library for your editable template (let's use we.retail example project):
From the AEM author environment.


If you are a visual learner, check out Adobe's video documentation - https://docs.adobe.com/content/help/en/experience-manager-learn/sites/page-authoring/template-editor...
![]()

It is good to have separate client lib for all your common components and load those at editable templates page policy.
First load common client libs to support all common components, then call site-specific client libs. check the below screenshot.
The <brand-name>.base is for all sites
The <site-name>.base is only for specific site.
To get more information on this you can refer to Adobe best practices docs.

Hi @Kamal_Kishor ,
Like @raj_mandalapu suggested you can make commonly loaded component as single group and you can load it as a part of page rendering component itself if you need to avoid the config on template level.
Each site specific clientlib you can add it in template config

I also had a similar requirement like this where a specific editable template requires a specific set of JavaScript and CSS. For example, we had a client library that should only be enabled for our store location pages, and also another client library that should be enabled for our store book pages. You can visualise that all store location pages use a single editable template, while the store book pages use a separate single editable template.
If you utilise the WCM Core Components V2 Page, as your websites base page during the creation of the editable templates, you can utilise the editable template's Page Policies to set specific client libraries for different templates; it's that simple. You can define specific client libraries directly from the Touch UI editable template page editor.
Here are steps for how you can include a custom client library for your editable template (let's use we.retail example project):
From the AEM author environment.


If you are a visual learner, check out Adobe's video documentation - https://docs.adobe.com/content/help/en/experience-manager-learn/sites/page-authoring/template-editor...
Views
Likes
Replies