
Abstract
In this part of the AEM Headless Developer Journey, learn about headless technology and why you would use it.
Objective
This document helps you understand headless content delivery and why it should be used. After reading you should:
1. Understand the basic concepts and terminology of headless content delivery
2. Understand why and when headless is required
3. Know at a high-level how headless concepts are used and how they interrelate
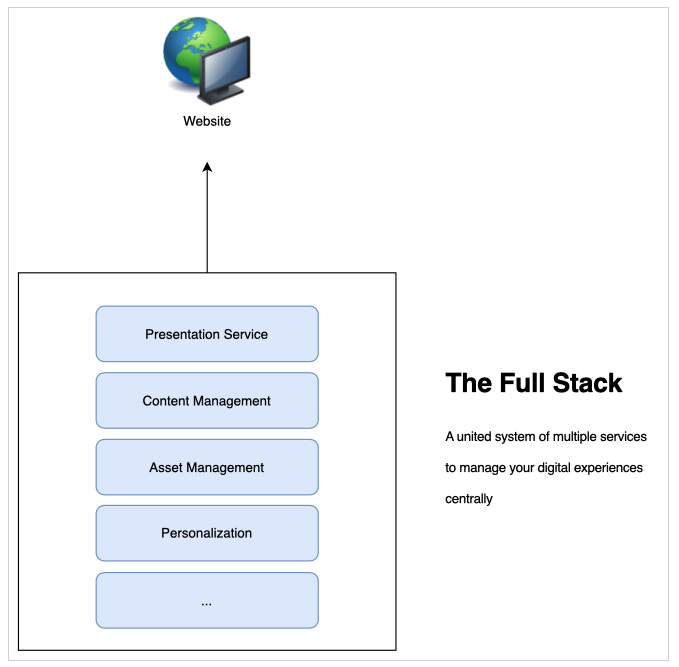
Full-Stack Content Delivery
Ever since the rise of easy-to-use, large-scale content management systems (CMSes), organizations have leveraged them as a central location to manage messaging, branding, and communications. Using the CMS as a central point for administering experiences improved efficiency by eliminating the need to duplicate tasks in disparate systems.
In a full-stack CMS, all of the functionality for manipulating your content is in the CMS. Features of the system make up different components of the CMS stack. The full-stack solution has many advantages.
1. You have one system to maintain.
2. Content is managed centrally.
3. All services of the system are integrated.
4. Content authoring is seamless.
So if you want to add a new channel or support new types of experiences, you can insert one (or more) new components into your stack and you only have one place to make your changes.
Read Full Blog
Q&A
Please use this thread to ask the related questions.
Kautuk Sahni
