Layout Mode Not Showing Up
I'm using AEM 6.3. I have static templates that were using parsys (foundation/components/parsys) and now I'm trying to switch to layout (wcm/foundation/components/responsivegrid). I've tried following the instructions in Configuring Layout Container and Layout Mode, but it is still not working.
Here is a simplified version of my setup:

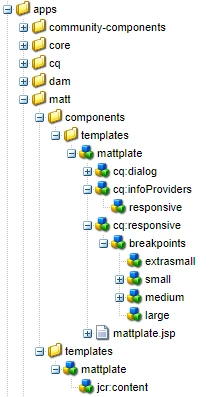
I've got a template in /apps/matt/templates/mattplate It's sling:resourceType is "matt/components/templates/mattplate"
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0" xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0"
jcr:primaryType="cq:Template"
jcr:title="Mattplate"
allowedPaths="[/content/matt(/.*)?]">
<jcr:content
cq:designPath="/etc/designs/matt"
jcr:primaryType="cq:PageContent"
sling:resourceType="matt/components/templates/mattplate"/>
</jcr:root>
The cq:Component /apps/matt/components/templates/mattplate has a sling:resourceSuperType of "foundation/components/page". It has a cq:dialog node with the page properties title item, pagename item, tags item, and so forth (i.e. /apps/matt/components/templates/mattplate/cq:dialog/content/items/tabs/items/basic/items/column/items/title/items/title).
It has a cq:infoProviders node with a responsive node in it (/apps/matt/components/templates/mattplate/cq:infoProviders/responsive) whose className is "com.day.cq.wcm.core.impl.ResponsiveInfoProvider".
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0"
jcr:primaryType="nt:unstructured">
<responsive
jcr:primaryType="nt:unstructured"
className="com.day.cq.wcm.core.impl.ResponsiveInfoProvider"/>
</jcr:root>
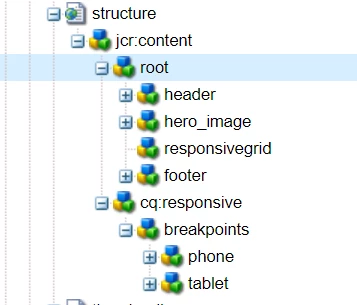
It has a cq:responsive node with breakpoints (i.e. /apps/matt/components/templates/mattplate/cq:responsive/breakpoints/small).
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0"
jcr:primaryType="nt:unstructured">
<breakpoints jcr:primaryType="nt:unstructured">
<extrasmall
jcr:primaryType="nt:unstructured"
title="Extra Small Devices"
width="{Decimal}767"/>
<small
jcr:primaryType="nt:unstructured"
title="Small Devices"
width="{Decimal}991"/>
<medium
jcr:primaryType="nt:unstructured"
title="Medium Devices"
width="{Decimal}1199"/>
<large
jcr:primaryType="nt:unstructured"
title="Large Devices"
width="{Decimal}2000"/>
</breakpoints>
</jcr:root>
The mattplate.jsp file looks like this:
<html>
<%@include file="/libs/foundation/global.jsp" %>
<cq:include script="/libs/wcm/core/components/init/init.jsp"/>
<body>
<cq:include path="" resourceType="/libs/foundation/components/title"/>
<h3>Layout:</h3>
<cq:include path="pagecontent/layout" resourceType="wcm/foundation/components/responsivegrid"/>
</body>
</html>
It has the one simple layout container. I configured it to have 8 columns, and hold the image, layout (responsivegrid), and text components from /libs/foundation/components:
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0" xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0"
jcr:primaryType="cq:Page">
<jcr:content
cq:lastModified="{Date}2019-02-08T16:10:50.403-06:00"
cq:lastModifiedBy="admin"
jcr:primaryType="nt:unstructured">
<mattplate jcr:primaryType="nt:unstructured">
<par
jcr:lastModified="{Date}2019-02-08T16:10:50.400-06:00"
jcr:lastModifiedBy="admin"
jcr:primaryType="nt:unstructured"
sling:resourceType="wcm/foundation/components/responsivegrid"
columns="8"
components="[/libs/foundation/components/image,/libs/wcm/foundation/components/responsivegrid,/libs/foundation/components/text]"/>
</mattplate>
</jcr:content>
</jcr:root>
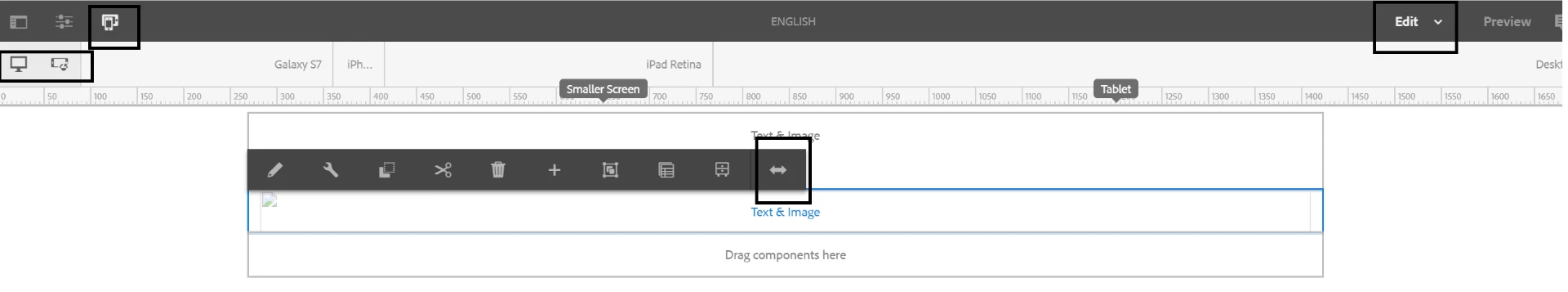
But the "Layout" option under "Edit" is still not there. What am I missing? What do I need to do to have the Layout Mode available?