Hi @Nesan
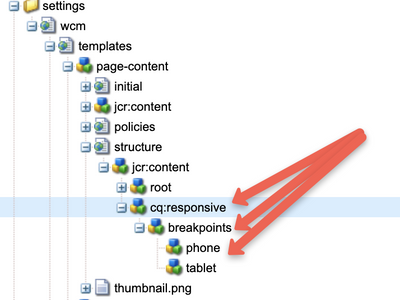
Please ensure your editable template structure node has cq:responsive and all it's child property to enable the responsive grid.
/conf/project/settings/wcm/templates/page-content/structure/jcr:content/cq:responsive

If you have these property available on template, you will be able to see the layout option for component in all the resultant pages which all are created using the template. No update required at the component level.
Thanks!