Issues with responsive grid
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello Community - We are facing some issues with the responsive grid resizing in 6.4. It was working for some time but all of a sudden the resizing is not working, I can confirm that there is no recent changes happened. If I try to resize the layouting, the cursor/pointer is going back to its original state. Is there a way to fix this issue ? The issue is kind of intermittent. Not sure what is causing the issue.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @v1101,
By the term "XF responsive grid", you mean the responsive grid component(wcm/foundation/components/responsivegrid) as part of XF editable template ?
Please elaborate on the component resource type used, XF and short screen cast of layout issue if possible.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @v1101,
By the term "XF responsive grid", you mean the responsive grid component(wcm/foundation/components/responsivegrid) as part of XF editable template ?
Please elaborate on the component resource type used, XF and short screen cast of layout issue if possible.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
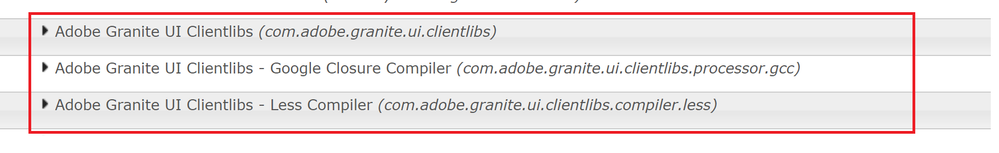
@Vijayalakshmi_S- We are using responsive grid component(wcm/foundation/components/responsivegrid) to resize the component and the template is not based on editable. temppate. If we try to resize the component, the resized breakpoints are captured in the JCR properties but the resizing is not happening in the UI (Author Mode). i.e,if we try to resize the components, it is going back to original state rather than the resized width. The required clientlibs are availablle in the page (grid.less - compiled into clientlibs). Can you please let me know how to resolve this issue?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @v1101,
Given that it was working before and all of a sudden it stopped working/ intermittent issue - per your query, try the below to narrow down the issue.
- Try resizing the layout in we.retail page and see if it is working there - To check if the issue is at instance/project level
- If it is working in we.retail pages, cross check if there was any recent changes to the code base related to CSS / front end module.
- Install an empty patch of the respective project, trigger a build once again and try.
- If it is not working with we.retail pages, try to restart clientlibs related bundles. (Last option after all possible trials : To be tried in local/DEV)
Note : Each and every trial you make, try it in Incognito mode. (retaining only one Incognito window)
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I would suggest to check in "view as published" mode.
there are two possibilties -
1. grid CSS is not loading or corrupted due to missing less variable or files.
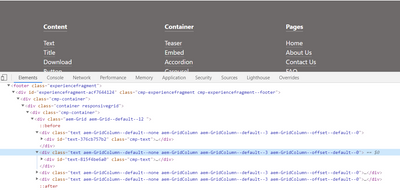
2. the grid classes are not applied in the HTML DOM.
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
ok, so you meant if you resize, you can't see the grid classes getting changed? Which component are you using to resize, if you are using another container component then it may not work .
I would suggest compare the DOM classes, where the actual grid classes get applied.
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Arun Patidar

Views
Replies
Total Likes