Issue with lazyLoad property of multifield component.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
We have multifield component where we have set lazyload property to true in component along with composite attribute. We are observing below issue with lazyload:
1. When we add first time content to multifield component it store data in form of jcr node(item0,item1 etc)
2. When we modify/update content in same multifield component, the data is stored now in form of StringArray and jcr nodes are getting disappeared. Also when we open component then no data is visible on the same.
When we removed this lazyload property from component the rest of functionality works as expected.
Does any one know the behavior of lazyload property? Does this cause issue with multifield component? We are using AEM 6.5 SP11. Kindly provide your inputs on the same.
Thank you.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Can you share the sample dialog to reproduce in local?
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @arunpatidar
Here is the one which has been used similar in our component:
<tempAttributes
jcr:primaryType="nt:unstructured"
jcr:title="Temp Attributes"
sling:resourceType="granite/ui/components/foundation/form/fieldset">
<layout
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/layouts/fixedcolumns"
margin="{Boolean}false"/>
<items jcr:primaryType="nt:unstructured">
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/container">
<items jcr:primaryType="nt:unstructured">
<tempAttributes
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/multifield"
composite="{Boolean}true"
lazyLoad="{Boolean}true"
fieldLabel="Temp Attributes">
<field
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container"
name="./tempAttributes">
<items jcr:primaryType="nt:unstructured">
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<tempAttributeGrpName
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldLabel="Attribute Group Name"
name="./tempAttributeGrpName"/>
<attributeList
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/multifield"
composite="{Boolean}true"
fieldLabel="Attribute List">
<field
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container"
name="./attributeList">
<items jcr:primaryType="nt:unstructured">
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<tempAttribute
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/select"
fieldLabel="Attribute"
name="./tempAttribute">
<datasource
jcr:primaryType="nt:unstructured"
sling:resourceType="/weretail/content/tmpattributes"
addNone="{Boolean}true"
selector="desktop"/>
</tempAttribute>
</items>
</column>
</items>
</field>
</attributeList>
</items>
</column>
</items>
</field>
</tempAttributes>
</items>
</column>
</items>
</tempAttributes>

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for sharing this,
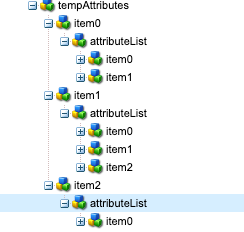
I have tried in my local(AEMaaCS) works fine. I have 2 fields first then updated gain with 3rd multifield and 3red item in second multifield
I did not see the property lazyLoad at https://developer.adobe.com/experience-manager/reference-materials/6-5/granite-ui/api/jcr_root/libs/... , from where did you get the reference of this property or why did you added?
Are you using any custom js?
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @arunpatidar - Thank you for verifying and confirmation on this.
I have checked and as you mentioned, yes we are using custom Js for this. We used this - https://github.com/emn178/jquery-lazyload-any for our scaffolding page multifield component. Also this issue occurred only after installing SP 11 as this functionality is still working as expected on SP 6. Will check further on this from my side what else we can do to fix this issue.