This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
![]()
Hi!
We are working with Content Fragments Models and Content Fragment Component (from core components 2.5) in AEM Sites 6.5 and 6.4. We have our models defined and as you know Content Fragment Component is not able to render images of the assets selected or set in the "Content Reference" data type, since this is a requiriment from our project, we are taking the path of the asset selected and adding a property "fileReference" to our content fragment component resource inside a page:
We have our sling model defined:
In our image.html, we are using the resource of our proxy image component:
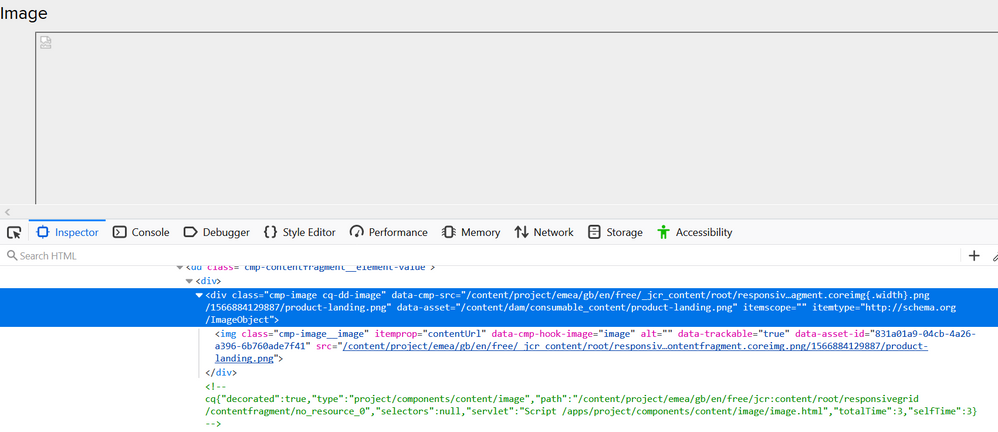
However, in the page, the asset is not loading:
We are using the ModelFactory in the component created as test from wknd tutorial and is working correctly with the same asset, is there a restriccion from the Image class to work with Content Fragment Component? The reason that we are going on this direction is because we need all the data displayed by the Image component of the asset for our analytics, and we can't use a simple <img src="image path from fragment">
Apologies for the long post, do you have any recommendation? is this possible?
Thank you !
Solved! Go to Solution.
Views
Replies
Total Likes

CF stores data in binary of html, not as node and property.
you can try but it seems it is not possible in with sling adaptions.
Views
Replies
Total Likes
In all the years I have worked with AEM, i have not seen this use case.
Views
Replies
Total Likes

Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies