Image multifield not showing on the page
Hello ,
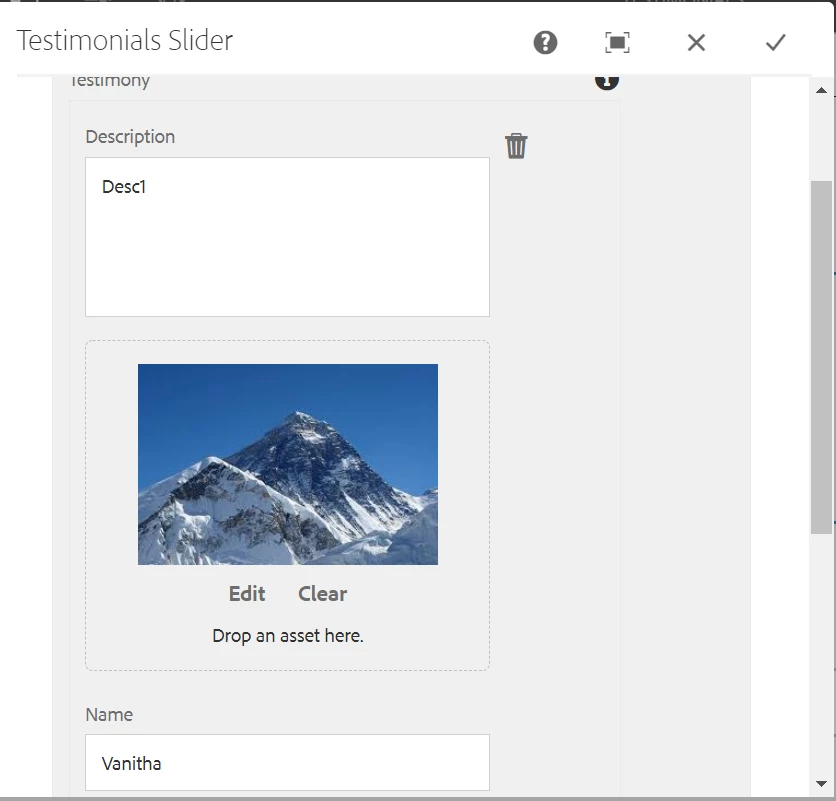
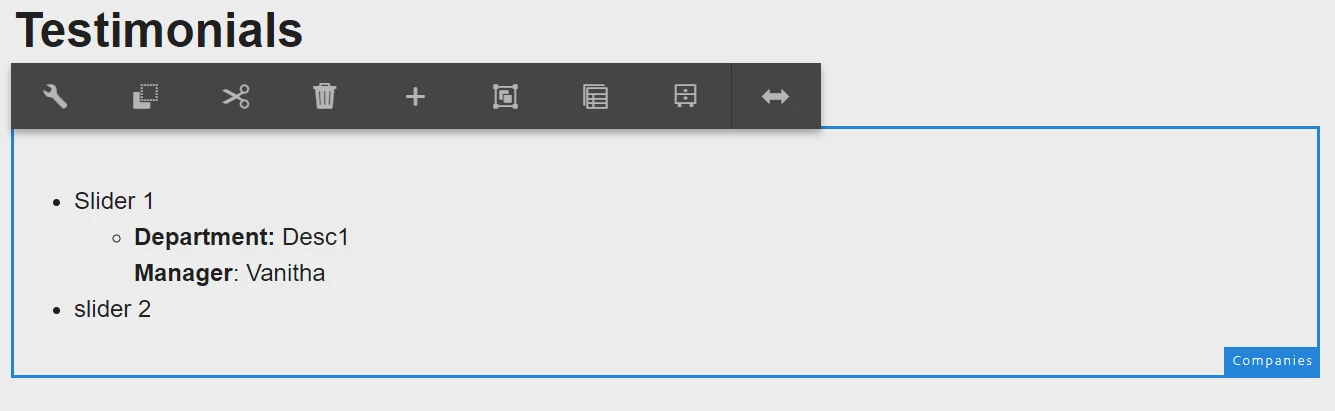
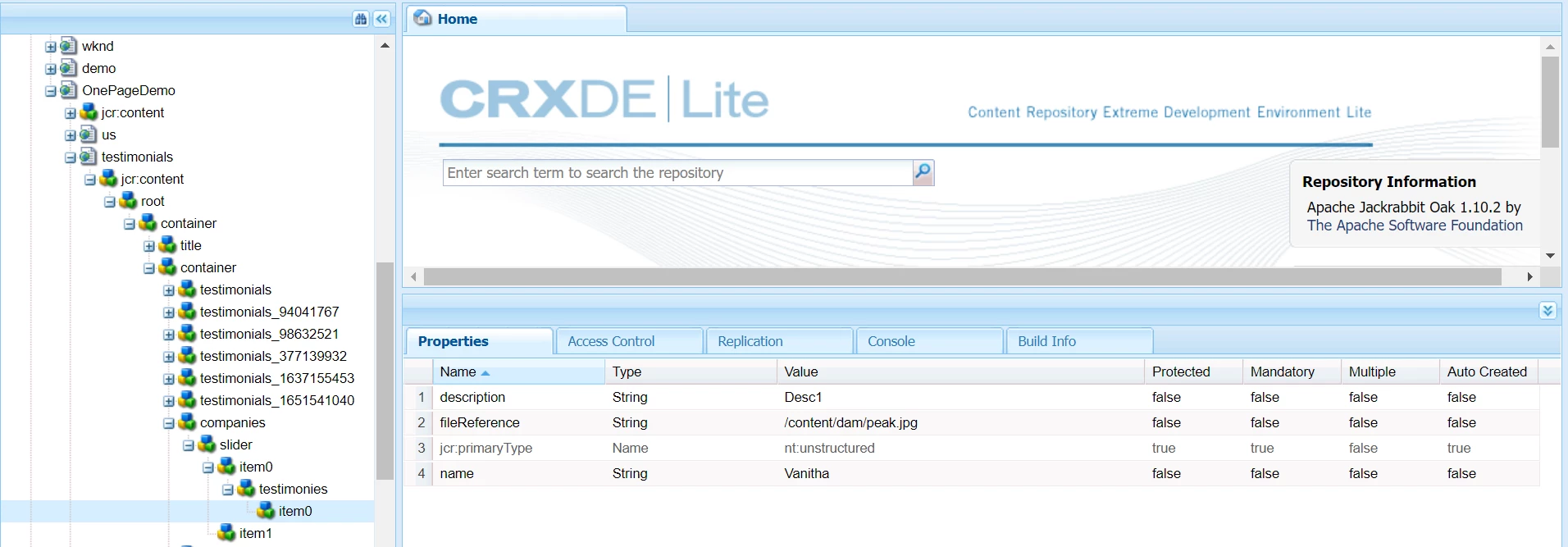
I am trying to do nested multifield with Text and Image. I have created the dialog like the below and the values are stored in crxde. And I'm using sling model to display those multifield values on page. Text values are displaying but not the image . Can anyone help me. How to display image into page using Sling model in multifield.



In Crxde the imageReference image url is storing. So I want to write a sling model to retrieve that url and show that corresponding image to my image. But I don't know how to write sling model for image can anyone help me please?