I bet it's been asked before...can we hide component in desktop view only
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Is it possible to hide a component in Desktop view and still have it be visible in Tablet and Mobile view? This is a pretty rudimentary feature in other CMS's but I cannot seem to get it to work in AEM.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This can be easily achived with front-end, CSS media queries. Lets give you an example below where am showing the entire .cmp-slideshow component on mobile and tablet, but hide it on desktop and bigger screens.
You can change the pixel's below to match your layout's configurations. Also be sure to write the code in CSS, SASS or LESS, if possible. This allows reuse of your CSS variables across your project, so that you don't need to repeat yourself with hardcoded pixel values.
<style style="text/css">
@media (min-width:320px) {
/* mobile: screen higher than 320px */
.cmp-slideshow {
display: block;
}
}
@media (min-width:641px) {
/* tablet: screen higher than 641px */
.cmp-slideshow {
display: block;
}
}
@media (min-width:961px) {
/* desktop: screen higher than 961px */
.cmp-slideshow {
display: none;
}
}
</style>
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
We have a large enterprise install. I wishing for a basic user feature right within AEM so that users could do this ad hoc on a page by page basis, depending on their design requirements. I think what you mention would take and active decree by god.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This is pretty straight forward.
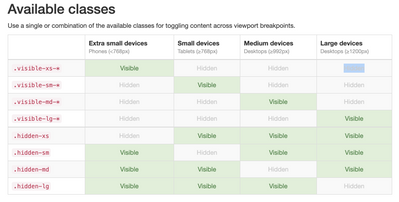
If you are using bootstrap, you can use the below classes on your markup and it will be automatically taken care based on your view port.
https://getbootstrap.com/docs/3.4/css/
Thanks!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @utahfuntimes ,
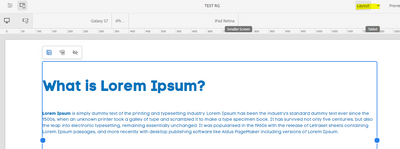
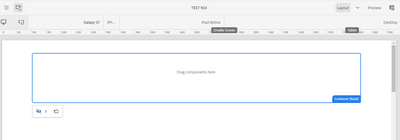
Yes it is available in AEM OOTB with Responsive Grid Feature. Go to Layout Mode and click on "Hide Component" icon for specific device views. In other view it would still be visible.
With the responsive grid mechanisms you can:
- Use breakpoints to define differing content layouts based on device width (related to device type and orientation).
- Use these same breakpoints and content layouts to ensure that your content is responsive to the size of the browser window on the desktop.
- Use horizontal snap to grid allowing you to place components in the grid, resize as required, and define when they should collapse/reflow to be side-by-side or above/below.
- Hide components for specific device layouts.
- Realize column control.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I believe your response is inaccurate. We are currently using the RESPONSIVE GRID LAYOUT.
- If I hide an element for MOBILE, it remains visible for TABLET and DESKTOP.
- If I hide and element for TABLET, it remains visible for TABLET and DESKTOP.
- BUT THE BIG PROBLEM is if I hide an element for DESKTOP, it becomes automatically hidden for ALL BREAKPOINTS, MOBILE, TABLET, and can not be made visible for any other breakpoint as long as it is hidden for DESKTOP.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
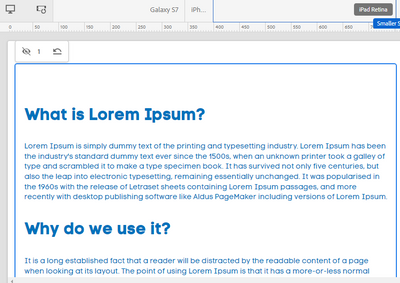
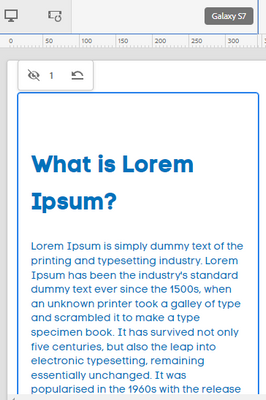
It is working for me. I am able to hide only for desktop view and show for other views.
Desktop
Ipad
Mobile
Once you hide in desktop and if its getting hidden in other views try to enable it from other views. It should work.
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies