Hi,
Agree with Ankur. also if your are using js concept better to go with sling models as scott suggested.
Additionally please check the below link which will help you to understand about HTL conditions.
htl-spec/SPECIFICATION.md at master · Adobe-Marketing-Cloud/htl-spec · GitHub:
Please check: Available Expression Options
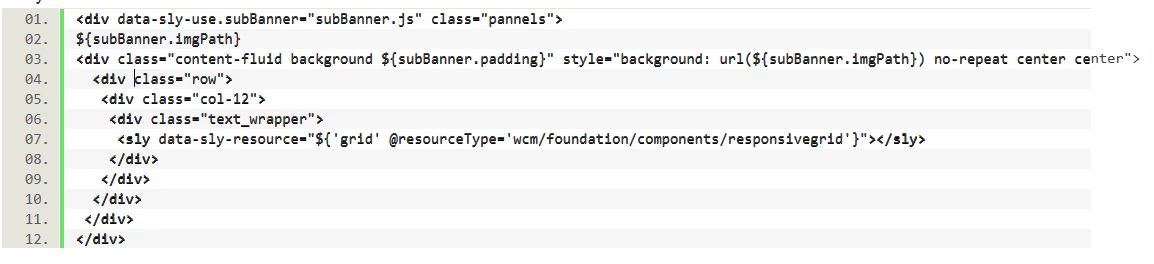
Also check this for different HTL conditions: Creating an Experience Manager Responsive Banner Component
style="background-color:${properties.bgcolor @ context='styleToken'}"
style="background-image:url(${properties.bannerImage @context='html'});"
style="font-family: ${fontFamily @ context="styleString"};"
For style and script contexts, it is mandatory to set a context. If the context isn't set, the expression shouldn't output anything. To protect against cross-site scripting (XSS) vulnerabilities, HTL automatically recognises the context within which an output string is to be displayed within the final HTML output, and escapes that string appropriately. It is also possible to override the automatic display context handling with the context option.
Hope this will help you!!
Regards,
Prince