How to use Experience Fragment in externals sites
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Community,
I need to use experience fragments in external sites such as Facebook. If you can provide some tutorials, that would be helpful. As mentioned in some tutorials, "Experience Fragments HTML rendering output processor" is not present in configMgr. Your response would be greatly appreciated.
Thanks.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
1. Earlier after creating the experience fragments I just exposed those experience fragments as plain HTML from AEM.
Using the .plain. selector in the URL, you can access the plain HTML rendition as defined here -
Please refer this: https://experienceleague.adobe.com/docs/experience-manager-65/developing/extending-aem/experience-fr...
2. Another application was making pull request to read the our experience fragments from AEM as html and get it displayed on their application.
3. We made necessary change at dispatcher level to allow experience fragments for that external application.
4. While accessing experience fragments from AEM we had encountered CORS issue and then we allowed that external application domain to prevent CORS issue.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Please check this https://experienceleague.adobe.com/docs/experience-manager-learn/sites/experience-fragments/experien...
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun,
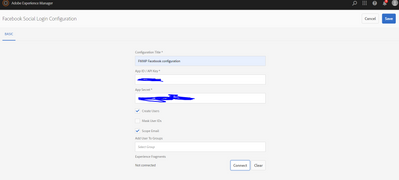
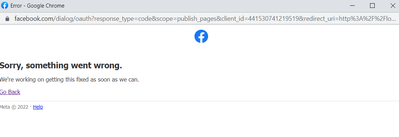
I have created Facebook configuration like below and when I give connect I am getting "Sorry, something went wrong." error.
When I give connect, I am getting below error.
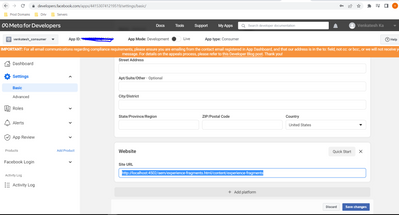
In Facebook developer's Page, I created consumer account and added Facebook Login. It is still in development mode. Please let me know if I missed anything in this process. Added below screenshot for reference
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Not sure what could be the issue, just one thing I noticed that you are trying using localhost and without https, this could be an issue but it is just a pure guess.
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun,
Thanks for the response. Is there anyway that we can test locally by using localhost. we have around 12 brands, do we need to create separate app for each brand.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
1. Earlier after creating the experience fragments I just exposed those experience fragments as plain HTML from AEM.
Using the .plain. selector in the URL, you can access the plain HTML rendition as defined here -
Please refer this: https://experienceleague.adobe.com/docs/experience-manager-65/developing/extending-aem/experience-fr...
2. Another application was making pull request to read the our experience fragments from AEM as html and get it displayed on their application.
3. We made necessary change at dispatcher level to allow experience fragments for that external application.
4. While accessing experience fragments from AEM we had encountered CORS issue and then we allowed that external application domain to prevent CORS issue.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello @DEBAL_DAS, how were you rendering the experience fragments? Were you using <iframe>? Is it necessary having the plain selector in the URL to access the HTML?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Likes
Replies