
I created this component and follow these steps to show a field when a checkbox is checked but it is not working.
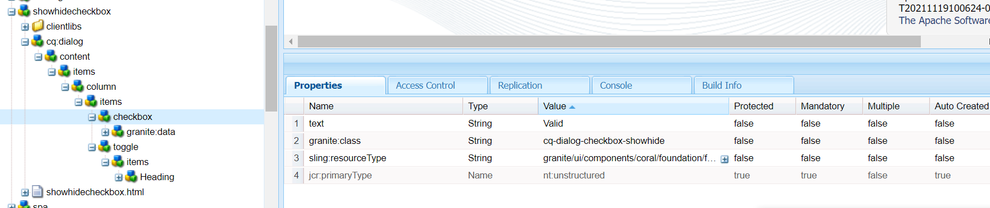
1. Add cq-dialog-checkbox-showhide class to checkbox field.
2. Add cq-dialog-checkbox-showhide-target data attribute to the granite:data node under checkbox and value will be jquery selector I have used .toggle.
3. Add the selector class to each field that you want to show/hide.