How to set CORS headers in authoring instance
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi all
Hopefully someone can help me. Long story short I have created an AEM site that produces json which is then consumed from another site external to AEM. If I request the json directly in the browser everything works fine (http://192.168.1.188:4502/content/testSite/en/home-page.navman.json) however when i request from the external site I get the below CORS issue:
Access to XMLHttpRequest at 'http://192.168.1.188:4502/content/testSite/en/home-page.navman.json' from origin 'http://192.168.1.22' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
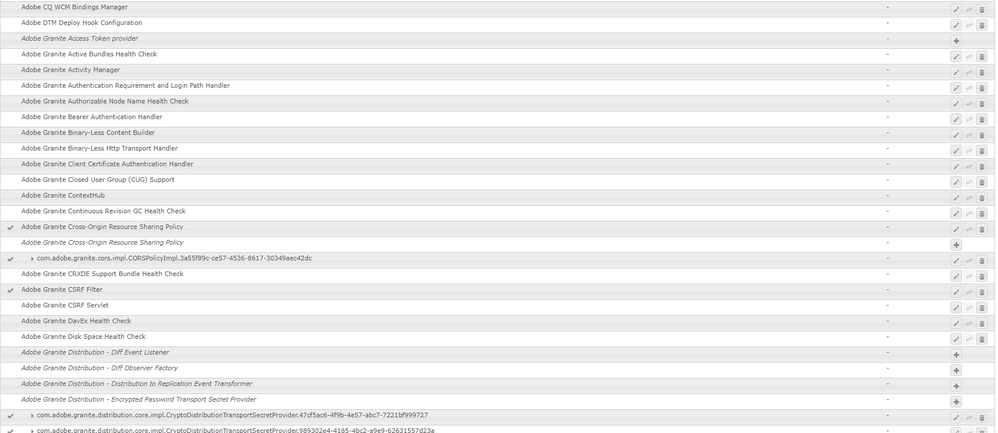
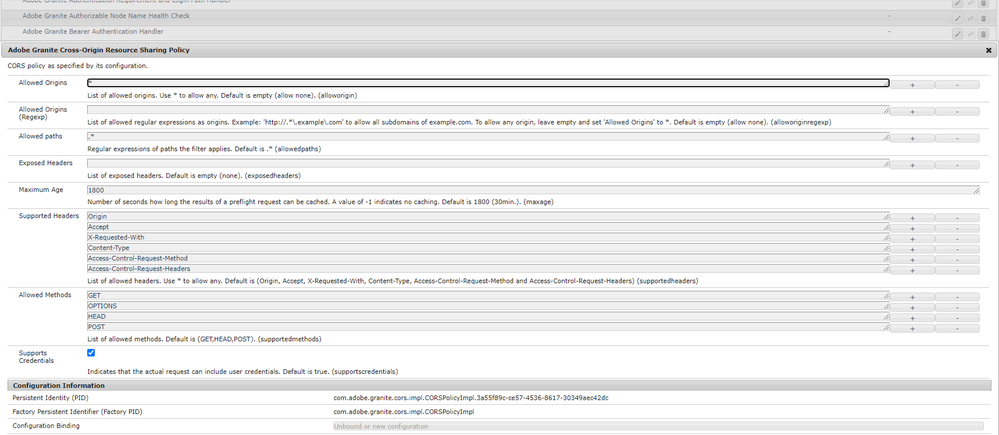
A bit of research suggested I should update the Cross origin resource sharing policy (http://localhost:4502/system/console/configMgr/com.adobe.granite.cors.impl.CORSPolicyImpl) which I did however the headers are still not getting set.
I've attached a few screenshots, any help would be greatly appreciated.
Peter
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@eakinpeter, to get rid of the error message, referrer not allowed, you can achieve this by:
- Configure Apache Sling Referrer Filter
- Configure Adobe Granite CSRF Filter
You can follow this guide here - https://sourcedcode.com/blog/aem/how-to-make-simple-http-post-methods-in-aem-with-a-http-rest-client

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@eakinpeter, to get rid of the error message, referrer not allowed, you can achieve this by:
- Configure Apache Sling Referrer Filter
- Configure Adobe Granite CSRF Filter
You can follow this guide here - https://sourcedcode.com/blog/aem/how-to-make-simple-http-post-methods-in-aem-with-a-http-rest-client

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@eakinpeter just want to understand more like what kind of external application consuming json from AEM author because in general we take data from AEM publishers via dispatcher/CDN.
If consuming data from author is a real business case, how are we setting up authentication for that json.
If all the above things handled correctly use add exception in referrer filter as mentioned by @BrianKasingli

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Is author is behind dispatcher? If yes then you have to allow header from there as well.
Otherwise, add the external server as one of the Allowed Origins on the remote Assets' CORS configuration.
Log in using the administrator credentials. Search for Cross-Origin. Access Tools > Operations > Web Console .
To create a CORS configuration for Sites instance, click the edit icon next to Adobe Granite Cross-Origin Resource Sharing Policy.
In the field Allowed Origins, input the URL of the external Site, that is, https://[external_sites]:[port].
Save the configuration.
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for the replies folks
I have already tried updating the Adobe Granite Cross-Origin Resource Sharing Policy.by setting the Allowed Origins to * (I can restrict this further when I get things working).
I disabled authentication by going to http://localhost:4502/system/console/configMgr/org.apache.sling.engine.impl.auth.SlingAuthenticator and checking allow anonymous.
We use AEM to define the layout and data that will be used to populate a different website. The result is a json file with information needed to build the external website. So when the external website loads in the clients browser it makes a request for the AEM json and uses the data to populate itself.
The problem I have is that the external website is on a different domain/ip and therefore I need to be able to set the CORS headers on the response from the AEM json request.
Views
Likes
Replies
Views
Likes
Replies