
Abstract
Editable templates have been introduced in AEM 6.2, which allows the authors to create and edit templates. Template authors can create and configure templates from the Templates console in the AEM without the help of the development team. Template authors can define the policies, structure, and initial content for the templates that will be shared by all the pages created based on this template.
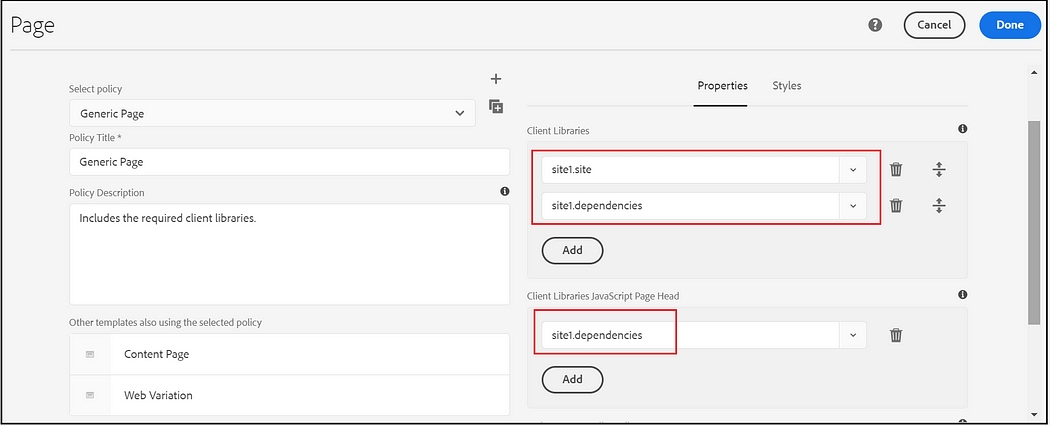
Editable Templates allow the template-authors to configure the client libraries required to style the websites created based on this template — base/common client libraries are included through page rendering component but site-specific client libraries through template policy configuration.
Most of the time we will have a generic template enabled with headers and footers through experience fragment and the container with allowed components that can be managed by Authors while creating the pages, e.g.
This will have some constraint while reusing the template with multiple sites
site-specific header and footer — customize the header/footer for individual website
site-specific style/theme — enable different styles/themes for individual sites.
In this tutorial let us see how to enable the editable template with multiple sites that have the different header/footer and styling requirements.
Read Full Blog
Q&A
Please use this thread to ask the related questions.
Kautuk Sahni
